スクラッチでプログラミング冒険!1日目:ようこそ、スクラッチの世界へ!
こんにちは!
今日は、みんなが大好きなゲームやアニメーションを作れる、とっても楽しいプログラミング言語「スクラッチ」の世界へ冒険に出かけよう!
スクラッチってどのようなプログラミング言語なの?
スクラッチは、カラフルなブロックを組み合わせて、プログラムを作ることができるプログラミング言語なんです。
まるで、レゴブロックでロボットを作るみたいに、色々な動きや音、絵を組み合わせて、自分だけのオリジナル作品を作ることができます!
スクラッチの秘密基地を探検!
まず、スクラッチの秘密基地に入ってみよう!
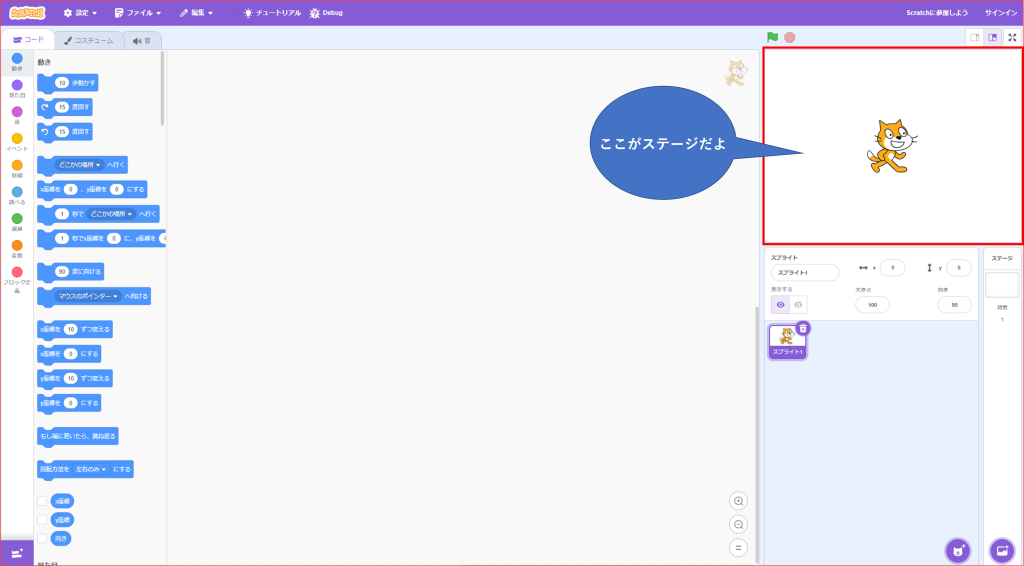
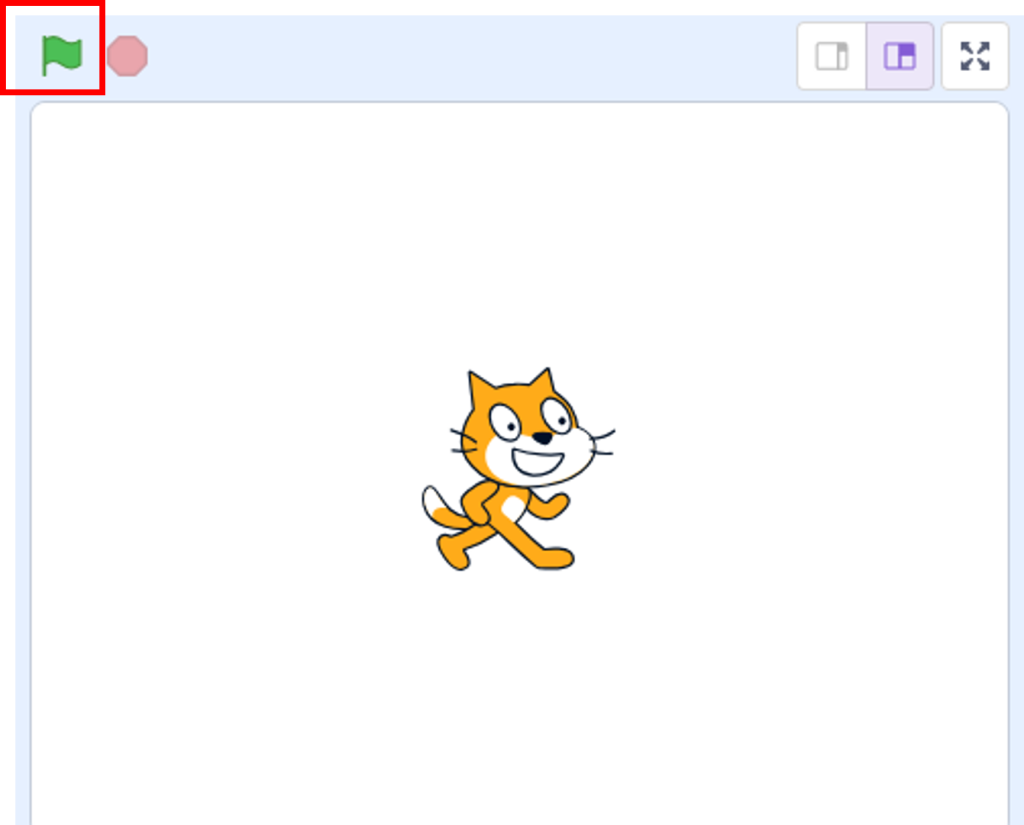
Scratchのステージの説明
ここは、みんなの作品が発表される場所だよ。舞台役者の舞台みたいだね!
ステージは画面の右側にあります。

Scratchのスプライトの説明
舞台で活躍する役者さん!好きなキャラクターや動物を選んで、動かしたり、喋らせたりできるよ。
スプライトは、簡単に言うとキャラクターのことです。
猫や犬、ロボットなど、いろいろなスプライトを選んで使うことができます。
![]()
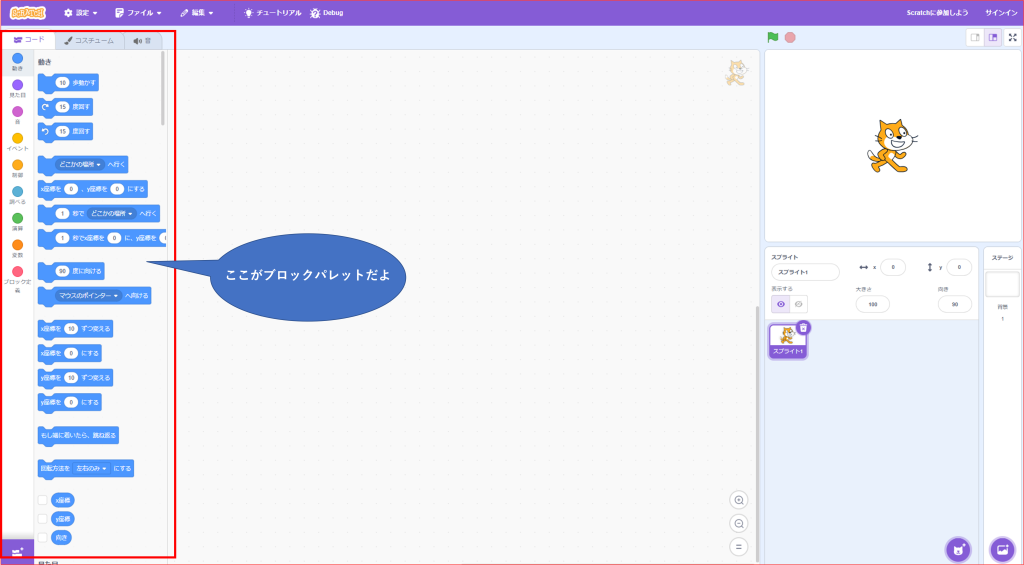
Scratchのブロックパレットの説明
魔法の箱だよ!色々な色のブロックがいっぱい詰まっていて、これを使ってプログラムを作るんだ。
ここにはたくさんのカラフルな積み木みたいなものがあります。
この積み木をスプライトに組み合わせていろんな動きを作ります。

スプライトを動かしてみよう!移動と回転
さあ、早速スプライトを動かしてみよう!
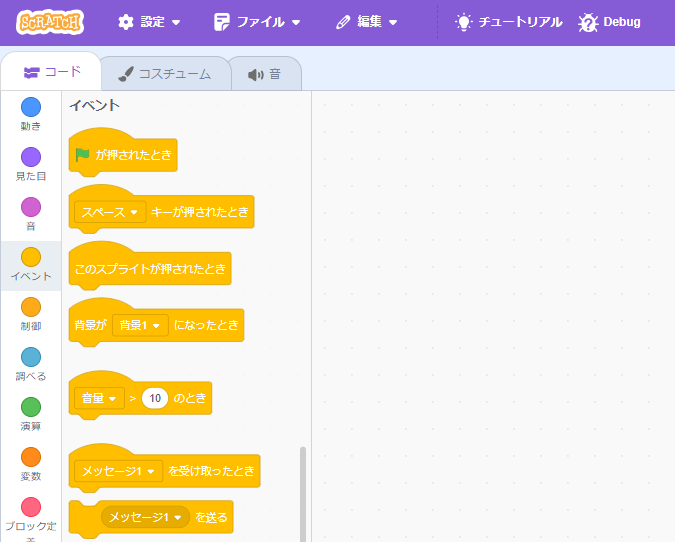
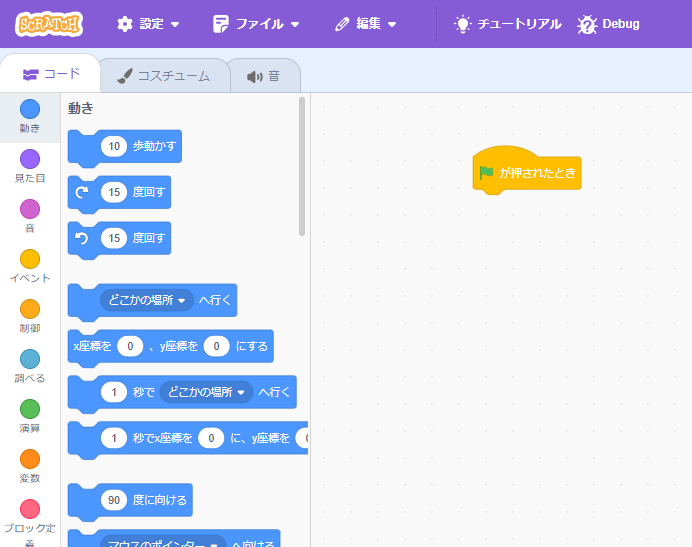
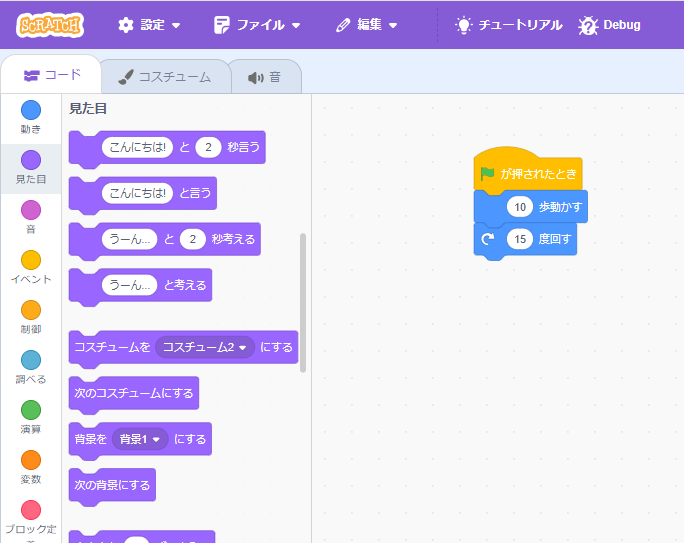
① 動きブロック: 「動き」のブロックを探して、ステージにドラッグしよう。
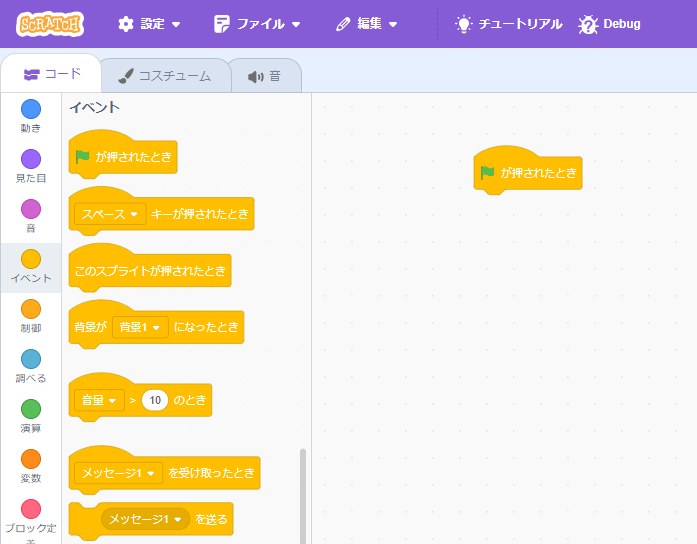
まず、イベントの「旗(はた)が押されたとき」のブロックをコードエリアに移動(ドラッグ)しましょう


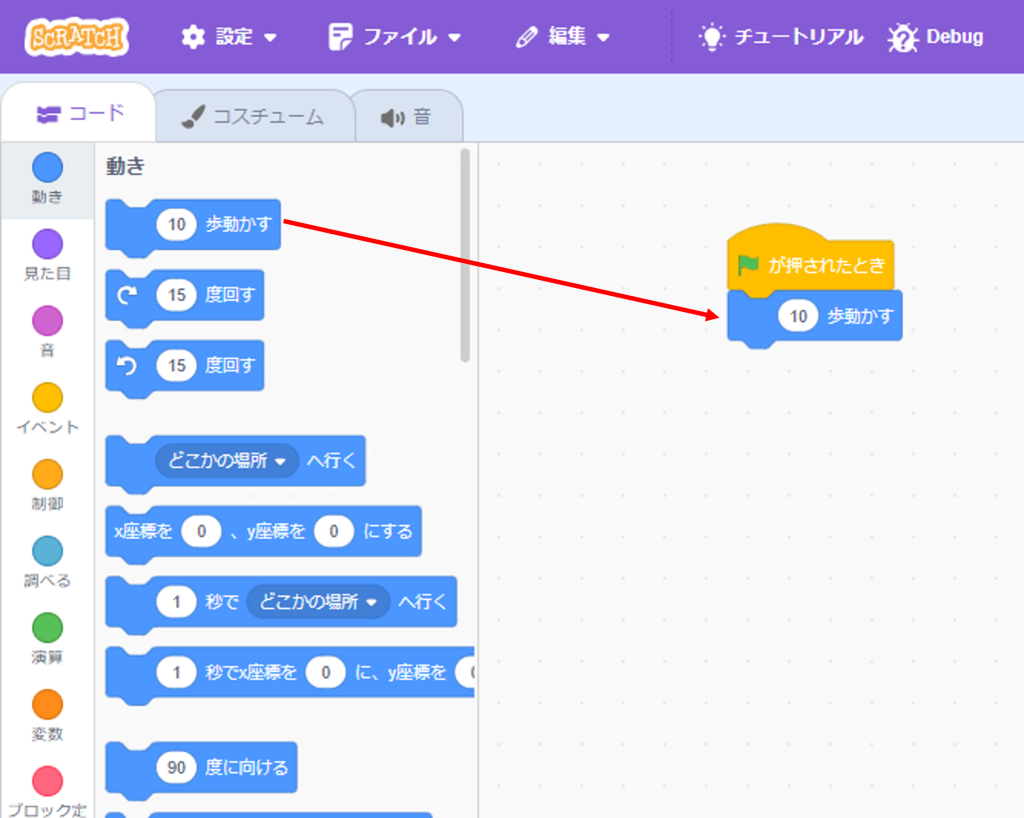
② 10歩移動: 「10歩移動」ブロックを「旗が押されたとき」ブロックの下に並べると、旗をクリックした時にスプライトが10歩動くよ!
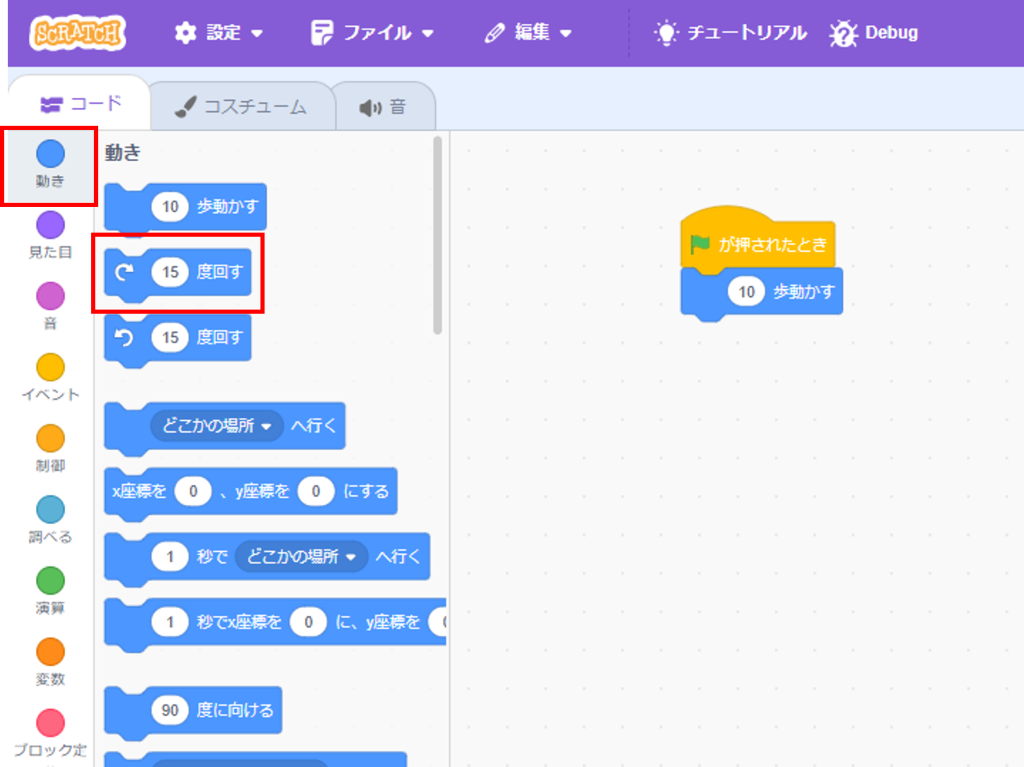
「動き」をクリックしてください。

「動き」の中の「10歩動かす」をコードエリアにドラッグして、
「旗が押されたとき」ブロックの下に並べましょう。

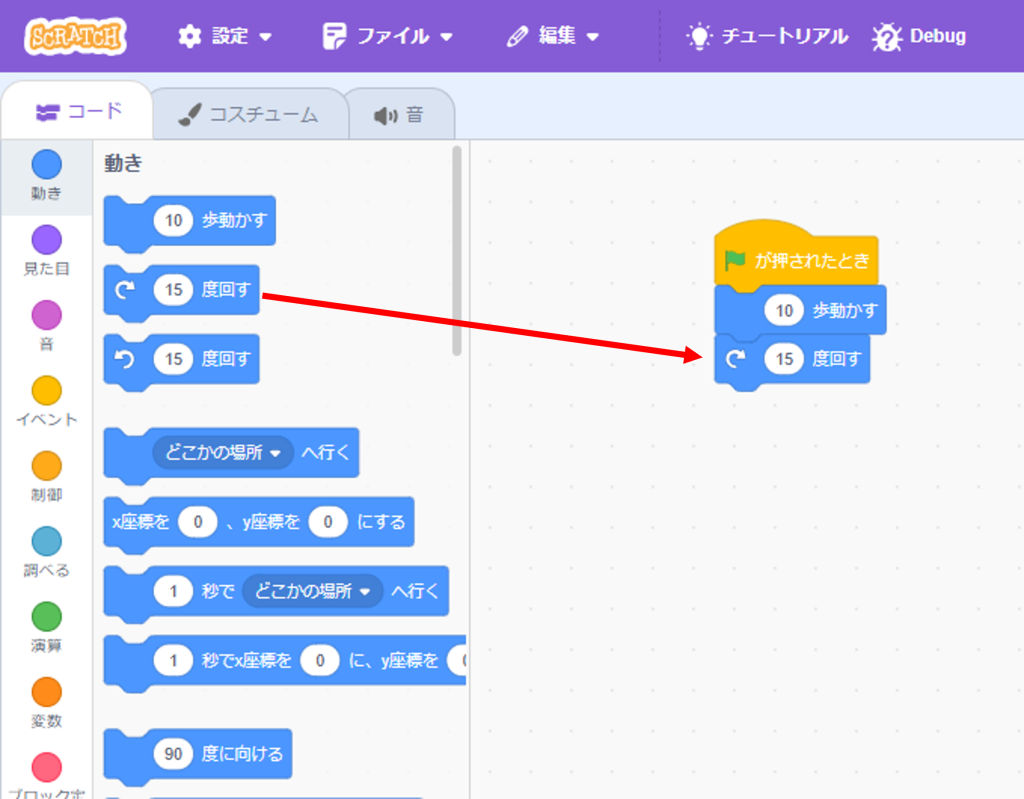
右に15度回転: 今度は、「右に15度回転」ブロックを「10歩動かす」ブロックの下に並べてみよう。旗をクリックすると、スプライトが右に15度回転するね!



旗をクリックしてみましょう。
どうですか?
アニメーションを作ってみよう!
次は、スプライトをアニメーションさせてみよう!
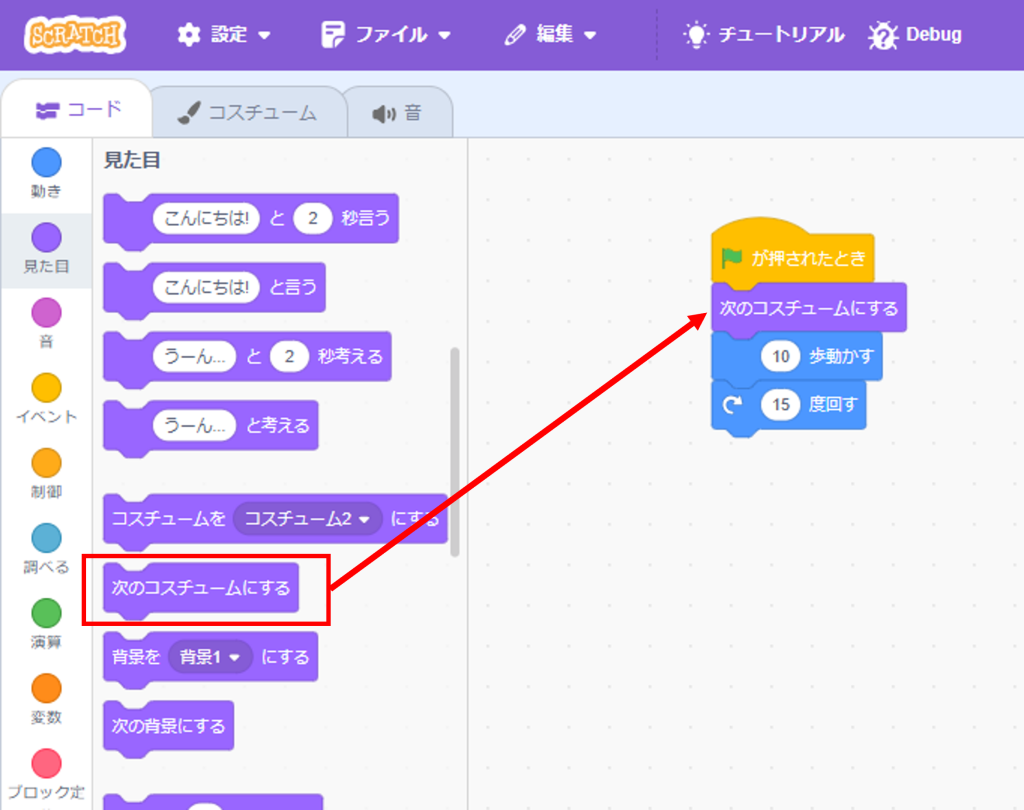
見た目ブロック: 「見た目」のブロックを探してみよう。

次のコスチューム: 「次のコスチューム」ブロックを「旗がクリックされたとき」ブロックの下に並べてみよう。
コスチューム: スプライトは、色々な姿(コスチューム)を持っていて、「次のコスチューム」ブロックを使うと、その姿を変えることができるんだ!

さあ、色々なブロックを組み合わせて、スプライトを思い通りに動かしてみよう!
今日の冒険はここまで!
今日は、スクラッチの基本的な使い方を学んだね。次回からは、もっと色々なブロックを使って、面白いゲームやアニメーションを作ってみよう!
次回もお楽しみに!
スクラッチでプログラミング冒険!2日目:アニメーションの基本を学ぶ
簡単なアニメーションを作ってみよう!