Scratch(スクラッチ)プログラミングの基本とすぐに使える3つのワザを紹介!
Scratch(スクラッチ)でプログラミングを始める前に、基本を知っておくとプログラミングの理解が深まってより高度なプログラムも作れちゃうよ。
ぜひ知っておいて欲しいことを書いてあるので、最後まで読んで見てね。
Scratch(スクラッチ)の基本!これを知ればプログラミングの理解が深まるよ
Scratch(スクラッチ)でプログラミングをするために、基本中の基本を説明するので覚えて下さい。
最初はわからなくても、何度もチャレンジすれば必ずわかるようになるよ。
では、基本中の基本を説明します!
Scratch(スクラッチ)に絶対必要なステージとスプライトの説明
Scratch(スクラッチ)でプログラミングでは必ず舞台となる「ステージ」と、そのステージで動くキャラクターなどの「スプライト」で作られていきます。
ネコの絵やボールの絵がスプライトになります。
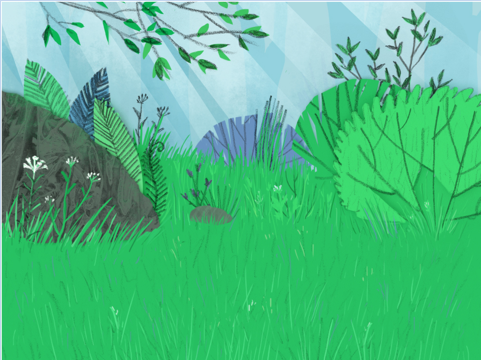
まずはじめにステージです。

上の絵は、スプライト(キャラクターなど)が動くステージになります。
プログラミングしたいものに合わせてステージを変えていきましょう。
次は、スプライトです。

上の絵の例は、「ネコ」のキャラクターがスプライトになります。
Scratch(スクラッチ)でプログラミングするには、この2つの要素が欠かせません。
どんなプログラムを作るのかによって、ステージやスプライトを設定していくんです。
スプライトは、キャラクターを選ぶだけじゃ動かないんです。
実は3つの事柄が1つになって、動いたり音を出したりしています。
1つのキャラクターに対し、コード・コスチューム・音の3つでスプライトが作られるんですよ。
コードを作るコツ!
コードを作るコツは愛情です!
何を言っているのかと言うと、作ったプログラムを”使う人”のことを考えるんです。
”使う人”が「何をしたら」、スプライトどう動くのかを考える。
つまり、”使う人”にとって使い易い様にすることです。
自分本位にならないことが大事になります。
そして「何をしたら」というのは、プログラムが動くきっかけとなる「イベント」のこと。
プログラムはイベントがきっかけで動く仕組みになっています。
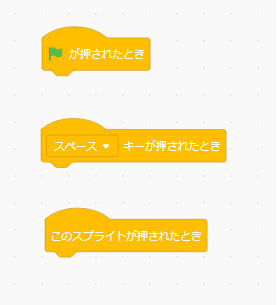
下の絵がイベントのブロックです。

ブロックの頭が丸くなっていて、上には他のブロックが繋げられないようになっています。
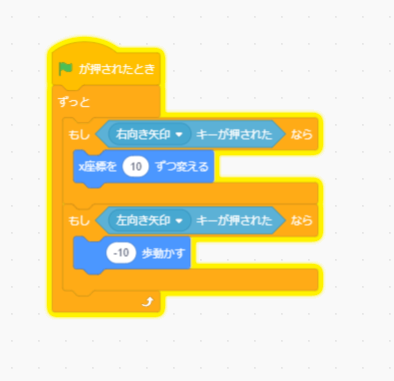
プログラムでネコのキャラクターのスプライトが、右向きの矢印ボタンを1回押すと右に10歩進み、左向きの矢印ボタンを1回押すと左に10歩進むようにするには、下の絵のようにブロックを組み合わせます。

変数を使ってみる!
プログラミングには必ず「変数」と言うのが付き物です。
変な数というより、変わっていく数値や文字などを一時的に預けておくところ。
駅などにあるコインロッカーみたいに荷物の大きさによって、
小さいコインロッカーや大きなコインロッカーだとイメージしてください。
例えば、小さな荷物をコインロッカーに入れたとします。
買い物などをして荷物が増えたけど、まだ買い物を続けたいから、買ったものもコインロッカーに預ける。
この時、先に預けた荷物と買い物したものをまとめて大きなコインロッカーに入れ替えます。
荷物を1とし、コインロッカーを変数と見立てるとどうなるか。
まず、変数の名前をX(エックス)とします。
Xに1(荷物)を入れると、Xの中身は1になります。
買い物したものを2とします。
これもXに入れると、最初の1に2をプラスいてXは3になります。
プログラミング的には「X=X+2」となるわけです。
一見、何かの方程式のようにも見えますよね。
コンピュータで様々なことを処理するときに、この変数が大活躍するんです。
無くては困ってしまうんです。
もし変数という考え方が無かったらどうなるか。
例からすると、変数がコインロッカーですが、このコインロッカーが無ければ、荷物は最初から最後まで自分で管理しなければなりませんよね。
あれこれ買い物したくても両手は塞がっていて、もう買い物どころではなくなります。
変数というコインロッカーに預けちゃえば、買い物したモノが増えても気にすることがなくなりますよね。
Scratchで、キャラクターに対し右向き矢印を押したら右に10歩進めるようなプログラムを作ったとします。
いまいる地点がどこなのか、その地点から10歩進ませるには、今の地点をXとしてX=X+10とするとどうでしょう。
右矢印を押して10歩進んだ地点を求めることができますよね。
この変数を使いこなせるようになれば、プログラミングはますます楽しくなりますよ。
最初は大変かもしれないけれど、コツコツとやっていきましょう。
中心点を理解しよう!
Scratchはキャラクター(スプライト)を動かしながらゲームを進めていくプログラムを作ることができます。
縦の移動はY軸、横の移動はX軸になります。
そうなると、どこかが起点となるわけです。
それが中心点となります。
キャラクターによって中心点が変わってしまうと、キャラクターごとの設定になるので、プログラムがとってもとっても複雑になってしまいます。
作るのが大変で嫌になってしまいます。
だから、中心点はみな同じです。

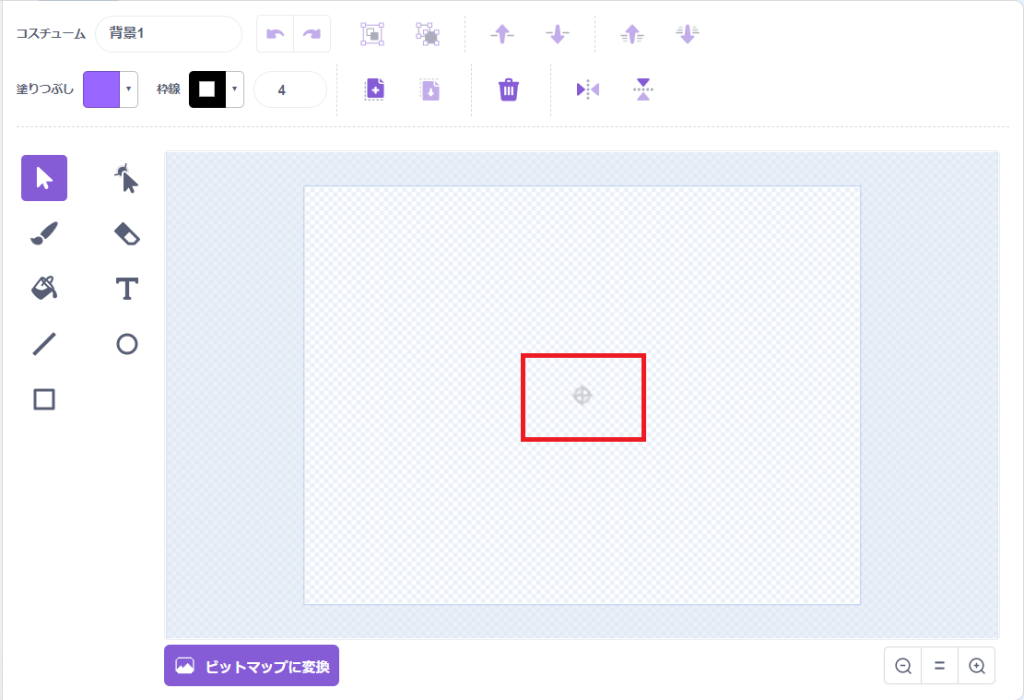
上の絵にある赤い四角い枠のところにあるマークのようなところが中心点になります。
中心点より右横に行くとX軸の数字は大きくなって、左に行くとX軸の数字は小さく(マイナス)になります。
中心点より上に行くとY軸の数字は大きくなって、下に行くとY軸の数字は小さく(マイナス)になります。
これを理解してプログラミングしましょう。
では、スクラッチで使えるプログラミングのわざと3つほど紹介しますね。
Scratch(スクラッチ)ですぐに使える3つのワザ!
基本がわかってくれば、紹介するワザも理解できます。
分からなくても真似すればできます。
真似してください。真似しながら覚えていいんです。
テストで言うと答えを見ながら回答を導き出すイメージです。
カンニングOKなんですよ!
弾(ボール)を連続発射
準備するスプライトはロケットにボールの2つです。

このロケットは、スクラッチであらかじめ用意されているのですぐに始められます。
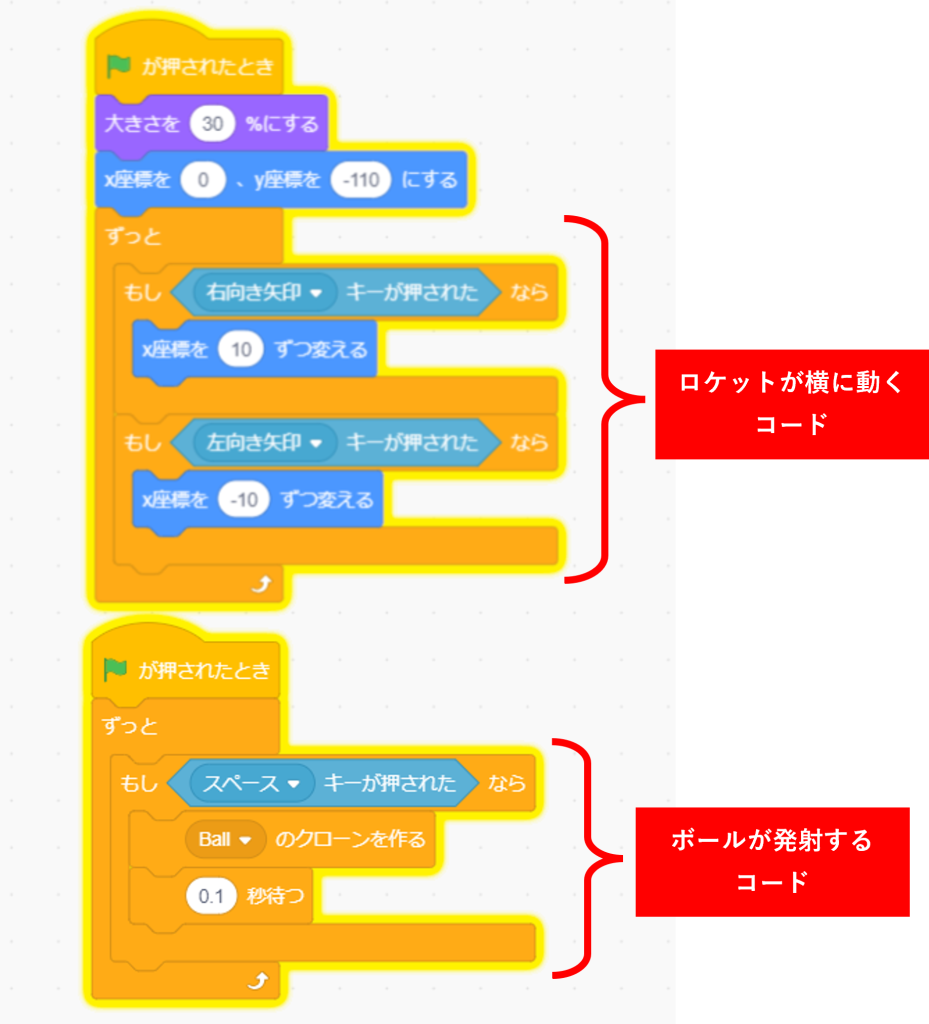
ロケットのコードはこのようになります。

このまま真似してブロックを組み合わせて下さい。
続いてボールです。
こちらもスクラッチであらかじめ用意されています。

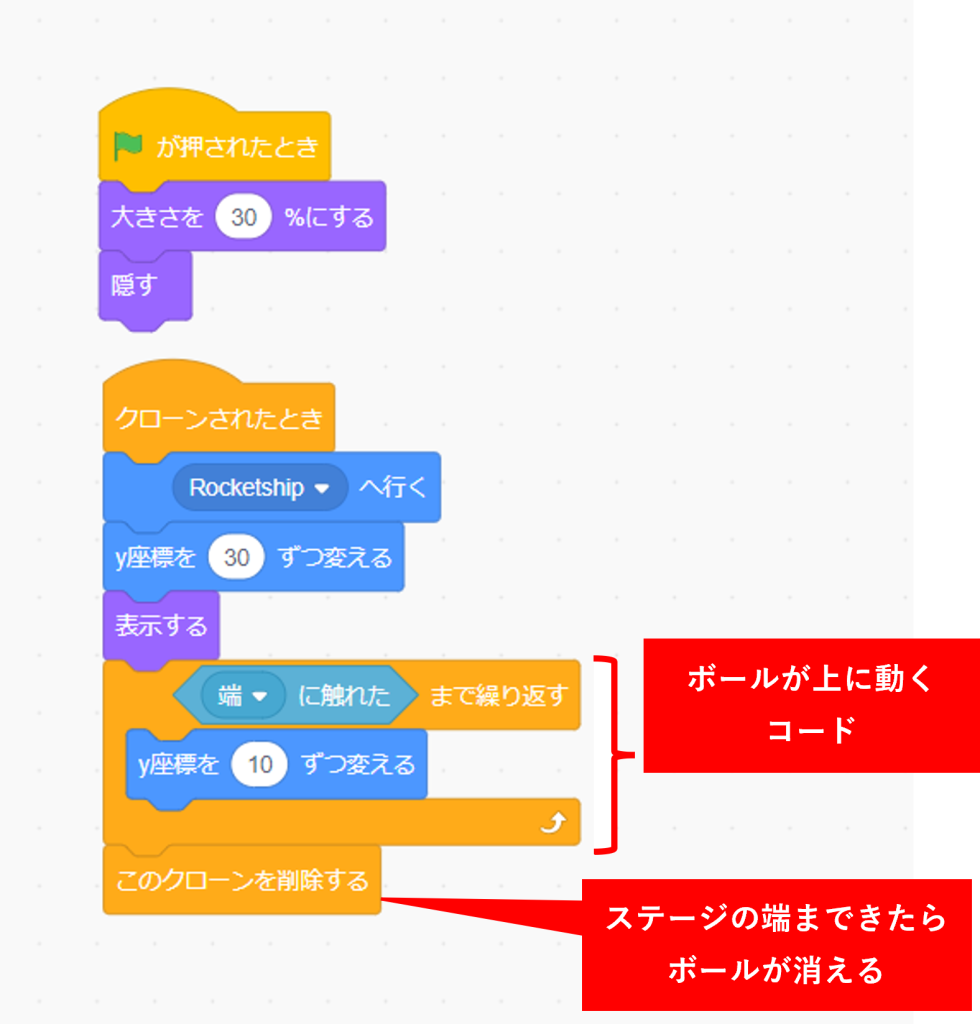
ボールのコードはこのようになります。

さあ、ぜひ真似してください。
これで、ミサイルに見立てたボールがロケットから発射されたようになるよ。
感動するかもです。
レーザービームを発射
今度はレーザービームだよ。
弾を連続発射する応用だと思ってチャレンジ、いや真似をして下さいね。
今回用意するスプライトは2つ、ステージは1つ。
1つ目のスプライトは、ロボットです。

ロボットは、スクラッチであらかじめ用意されているキャラクターです。
コードはこちらです。

旗がクリックされたら、ロボットの大きさ・最初の位置・縦の移動はマウスに座標に合わせる様に指示します。
2つ目のスプライトはボールです。

コードは、ちょっとややこしいです。
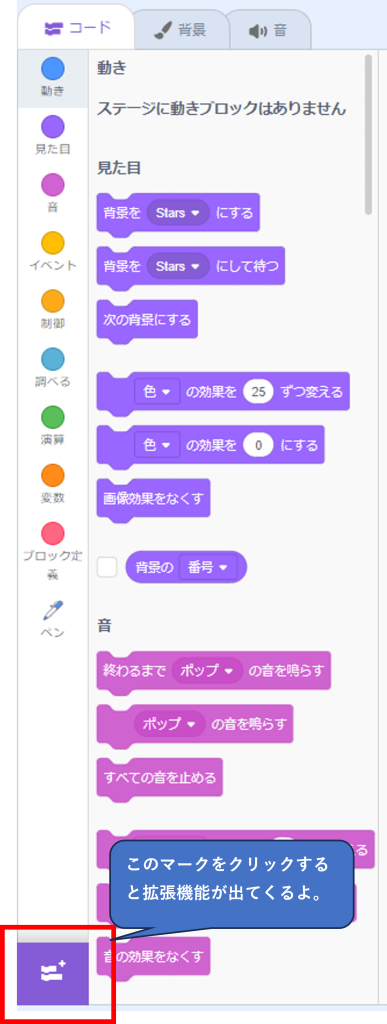
拡張機能を使ってブロックを増やします。

各ブロックの一番下にある、このマークをクリックしてみて下さい。

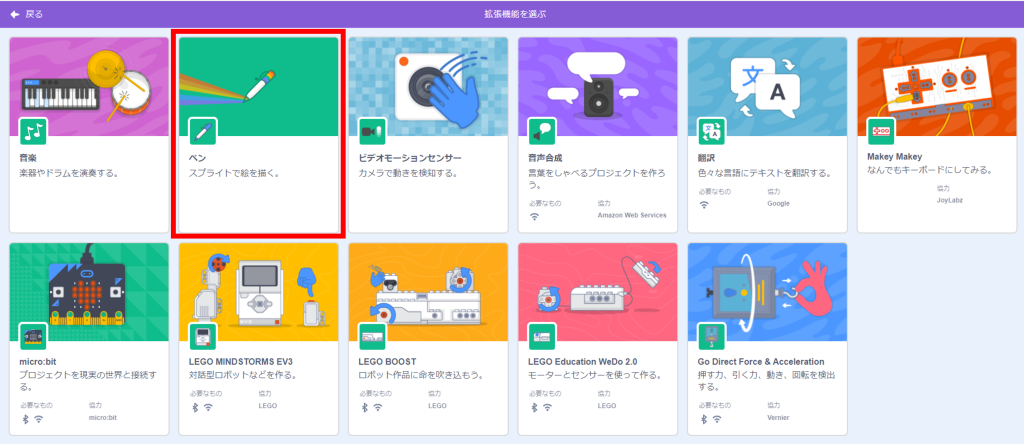
いくつかの拡張機能が出てくるので、「ペン」を選んでください。
これで準備ができたので、同じようにブロックを組み合わせていきましょう。
最初は、旗のマークがクリックされたあとに、スペースキーが押されたらロボットからレーザービームを発射する位置を決めます。

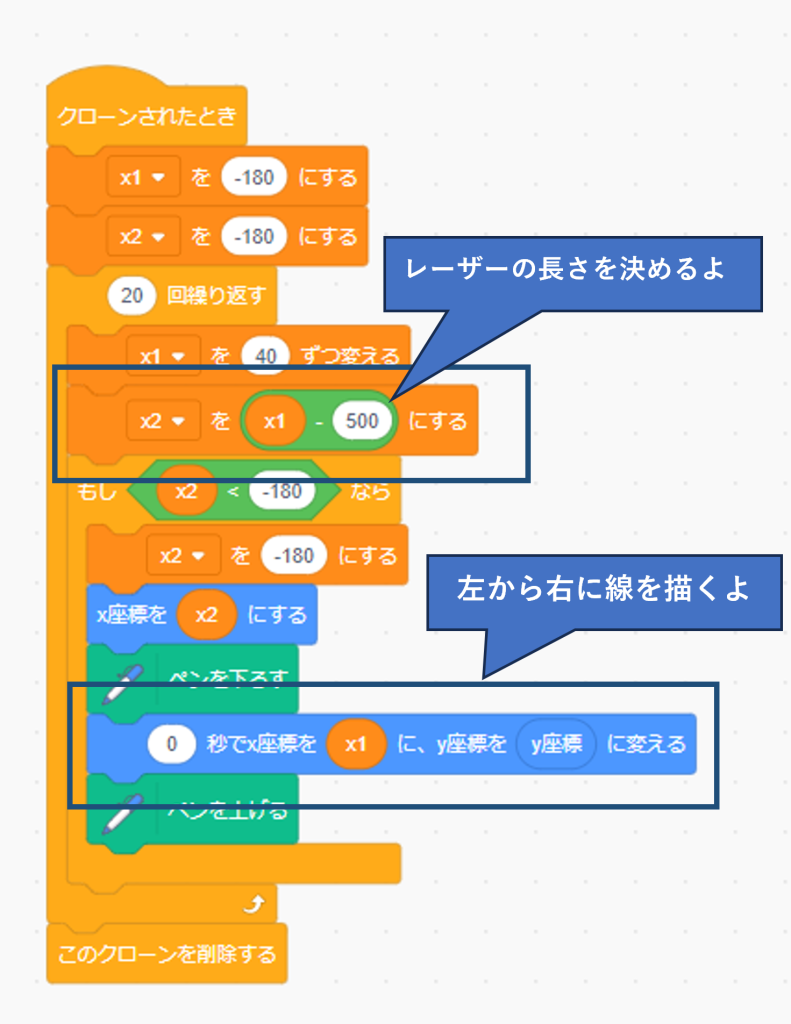
次はレーザービームが発射された後のレーザーの位置や長さを決めます。

いろいろと入り組んでいるので、ややこしいそうですが、ゆっくりと一つずつブロックを組み合わせていきましょう。
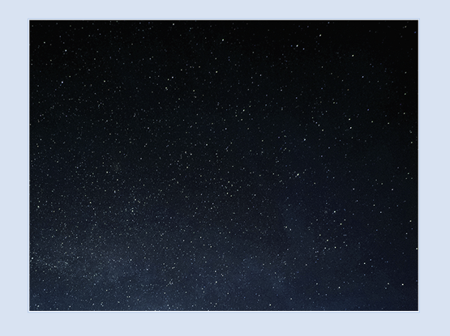
最後のステージは、「Stars」です。

ちょっと宇宙空間的な感じになってまして、レーザービームを発射させる場面にピッタリだと思いませんか。
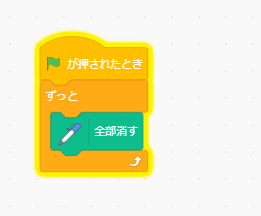
コードは、さっきのボールより簡単です。

これだけなんです。
何をしているかと言うと、発射されたレーザービームを消します。
発射したままでは、画面に残ってしまいます。
今回は拡張機能で「ペン」を追加してみました。
スプライトをマウスの動きに合わせる
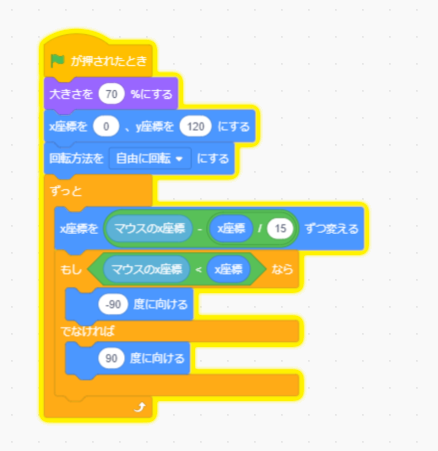
今回のスプライトは1つだけです。
ネコのキャラクターを選びましたが、好きなキャラクターを選んでもいですよ。

ネコでもなんでもいいですよ~
さて、コードはこんな感じになります。

真似して作ってみてね。
Scratch(スクラッチ)プログラミングのまとめ
プログラミングを覚えるには、真似をしちゃうのが一番です。
”ここは、こうやって動くのか”とか
”こうすればいいのか”など、気付かせてくれることがたくさんあるよ。
何度も真似ていくうちに、だんだんと出来る様になるからね。
1日1個でも簡単なプログラムを真似ていくと、1か月で30個も覚えられるよ。
ぜひ、無理せずにコツコツと真似していこう!