ビスケットはとても簡単な子ども向けのプログラミング言語です。
幼稚園生から始められるほど、簡単な操作でプログラミングができます。
この記事はビスケットの使い方を説明します。
最後に簡単なゲームの作り方があるので、親子でやってみてくだい。
Viscuitビスケット はじめよう
パソコンではじめるには公式サイトへ行きましょう
https://www.viscuit.com/
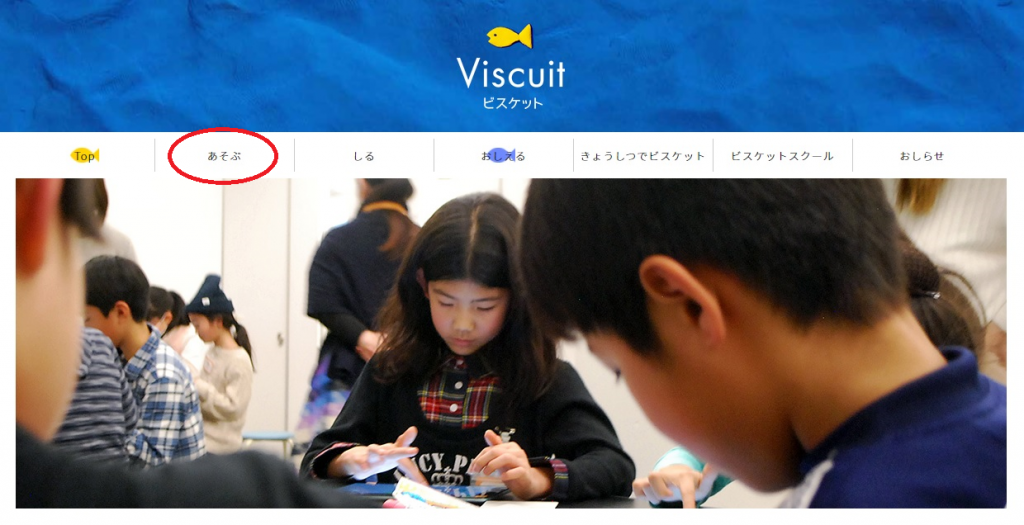
まず初めに、赤丸の箇所にある「あそぶ」をクリックしてください。

「あそぶ」をクリックすると、自動でスクロールします。
次に赤丸の「やってみる」をクリックしましょう。

ちびっこモードを選択!
「やってみる」をクリックすると2つのモードがあります。
モードは「ちびっこ」・「じゆうにつくる」の2つです。
最初は「ちびっこ」モードを選択してみましょう!
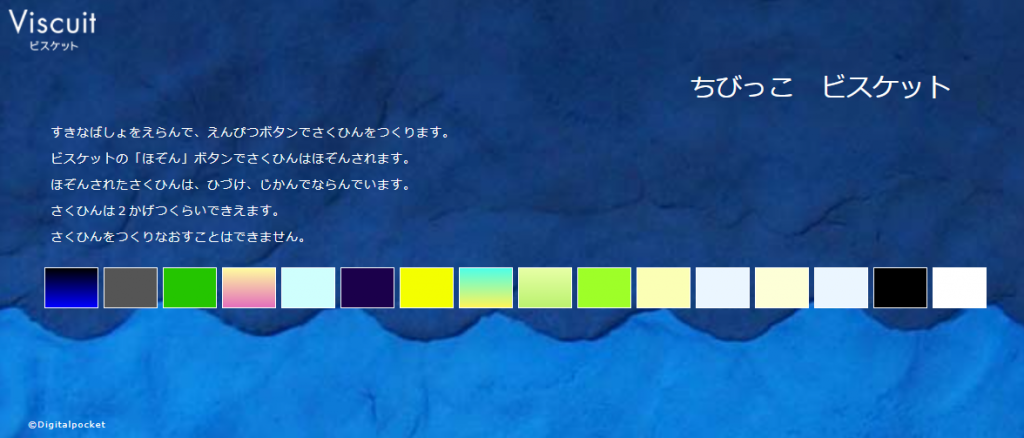
①場所を選ぶ

場所を選ぶというのは「絵を描くキャンパス」を選択すると思って下さい。
選択した場所は変更できませんので、どういった絵を描くのか考えながら選んでみて下さい。

今回は「そら」を選んでみました
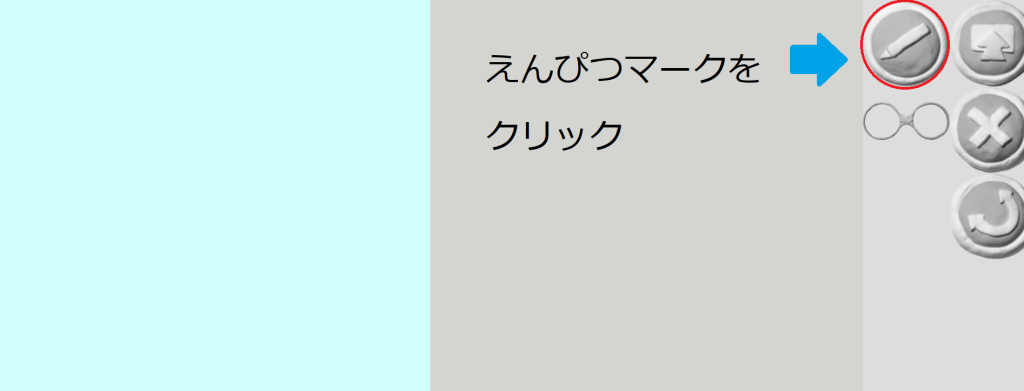
②えんぴつマークをクリックしましょう
場所を選んだあとに、えんぴつのマークが出てきます。
えんぴつマークをクリックして下さい。

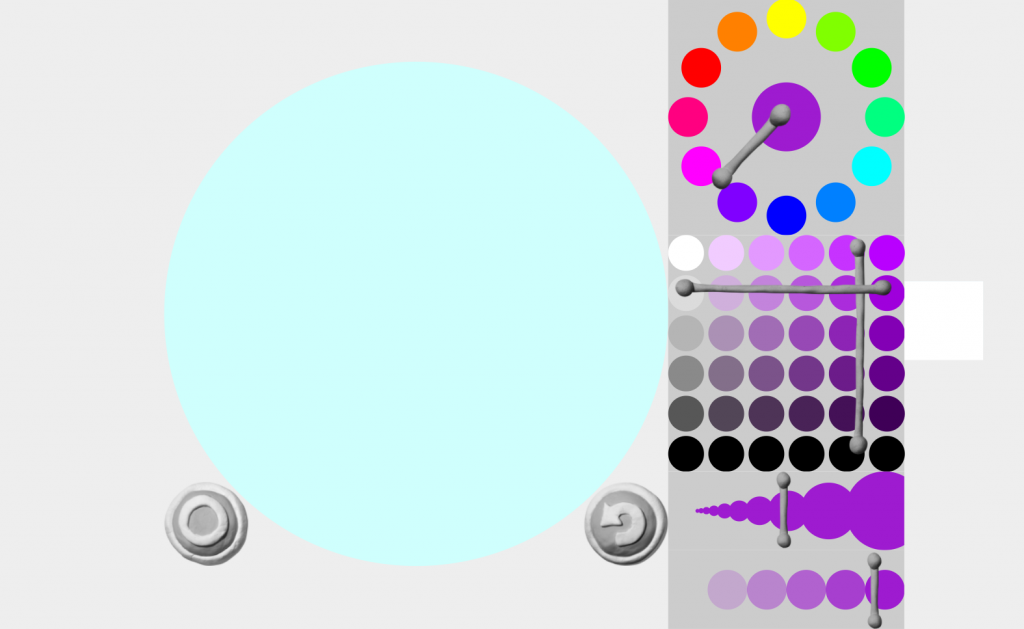
③好きな絵を描いてみよう
いよいよ絵を描きます。

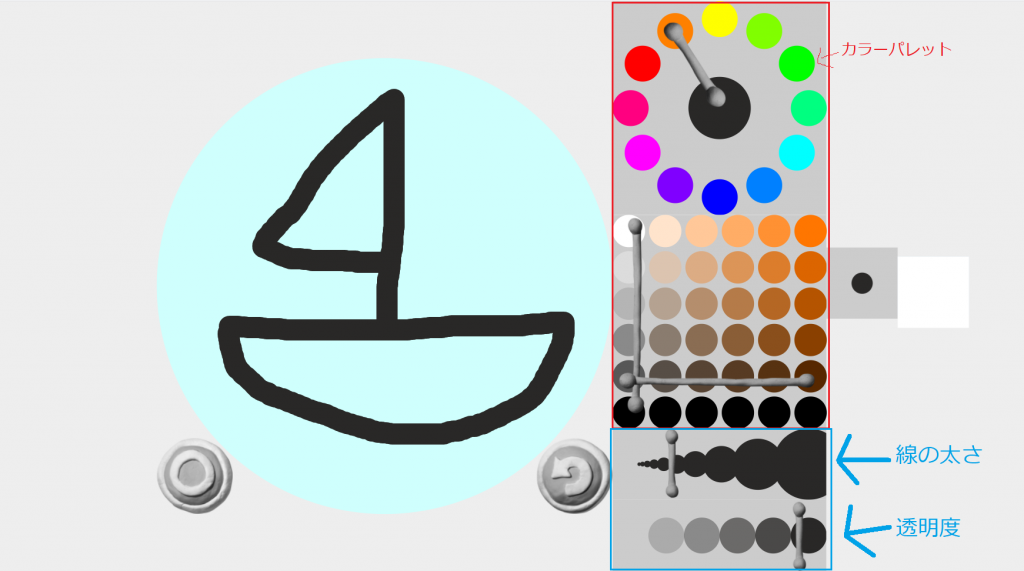
この水色の円の中に絵を描きます。
パソコンで絵を描くときはマウスで操作します。
間違えても失敗しても何をしても大丈夫!
反時計周りの矢印マークをクリックすれば、直前に描いたものは取り消しできるんです。
絵が描けたら、〇のマークをクリックしましょう。
この例ではヨットを描いてみました。
ヨットに見えないかもしれませんがヨットです(笑)
絵を描くときの色は右側にあるカラーパレットから選んで下さい。
線の太さや透明度も調整できます。

絵を描いたら、〇のマークをクリックします。

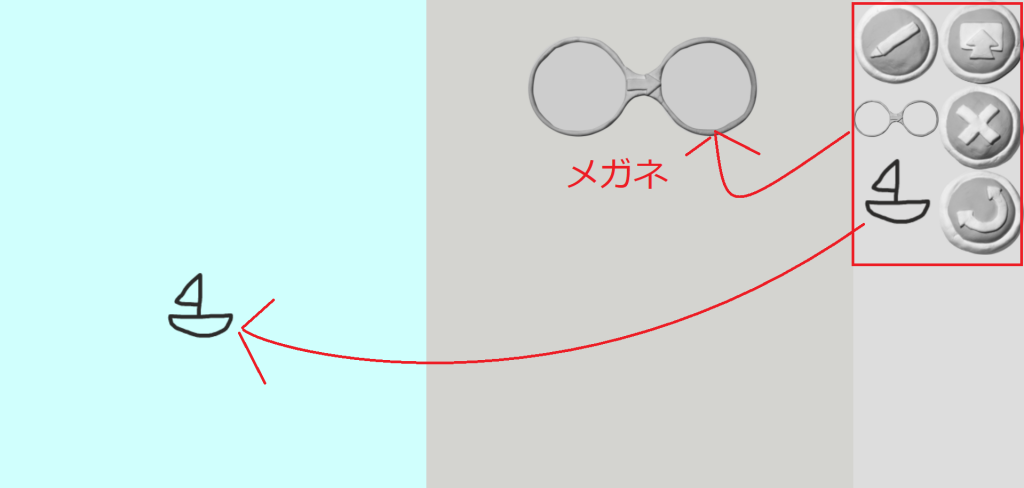
赤枠の部品置き場にある、絵とメガネを使います。
①描いた絵を、水色の場所(ステージ)へドラッグします。
②メガネを灰色の場所(メガネ置き場)へドラッグします。
③もう一度赤枠内の船の絵をメガネの左側にドラッグします。
こんな感じですね。

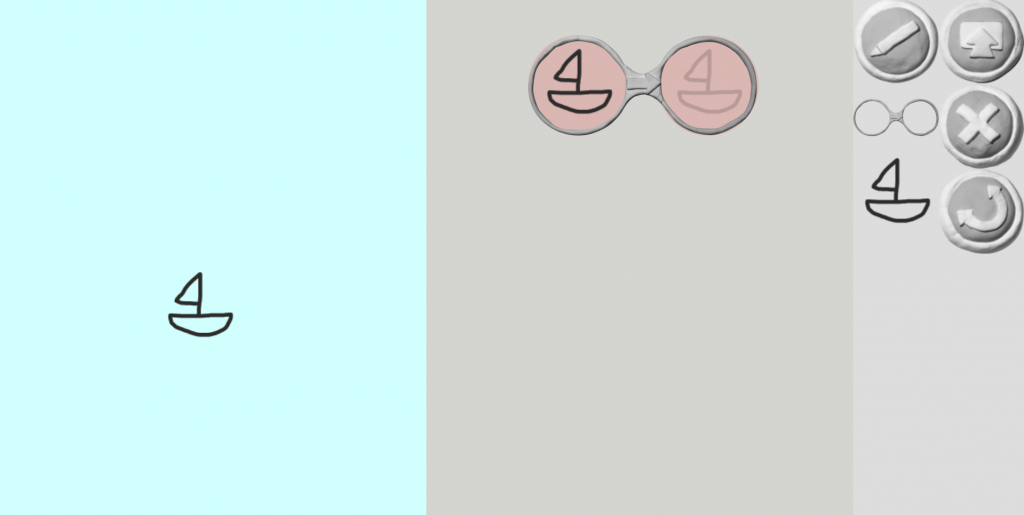
続けてけメガネの右側にも船の絵をドラッグしてみましょう。
その時、メガネの左側にドラッグした位置より、やや上にドラッグしてみて下さい。

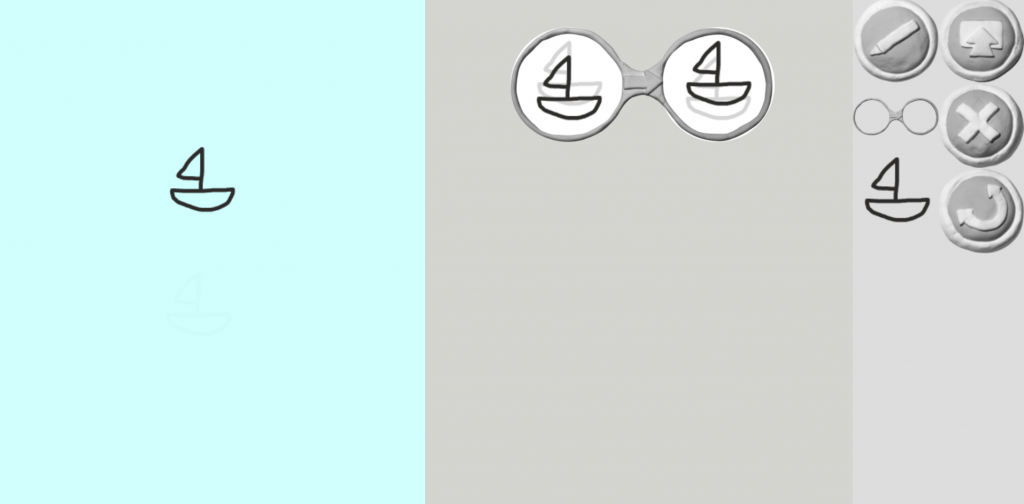
こんな感じです。
そうすると、ヨットが移動します。
子どもが描いた絵が動きませんか?
メガネの左にある絵を、どう動かすかが右側のメガネになります。
さて、記念すべき最初に作ったプログラムは保存しておきましょう。
ビスケット プログラム 保存のしかた
絵や図形を描いて動かすことができたら、せっかくなので保存しておきましょう。
保存期間は、おおよそ2か月ほど。
まず、赤枠の上向き矢印のボタンを押してください。

上向きの矢印ボタンを押すと、〇と×マークが表示されます。〇マークを押してください。

これでプログラムが保存されます。
保存した日付と時間を覚えておいてください。
保存したプログラムを呼び出すときに必要になります。
保存したプログラムを見るには?
ビスケットは、保存したプログラムやほかの人のプログラムを見ることができます。
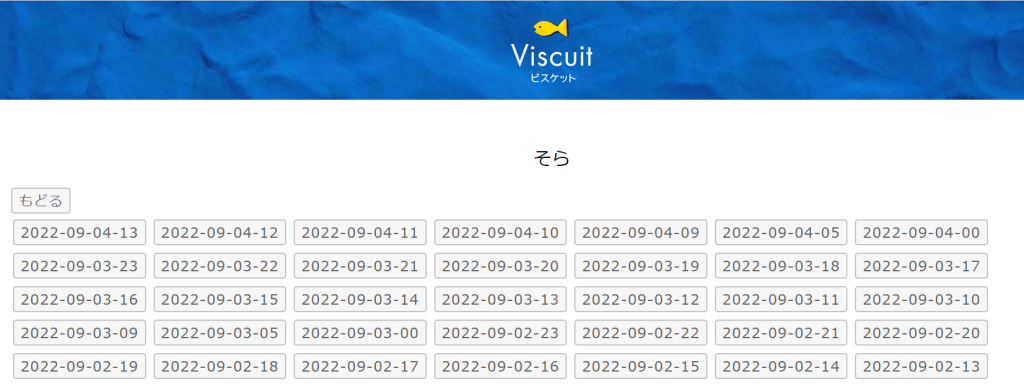
最初に選択した場所(今回はそら色を選択しました)をクリックします。

赤丸の矢印をクリックします。
保存されたプログラムは日付・時間順に保存されています。

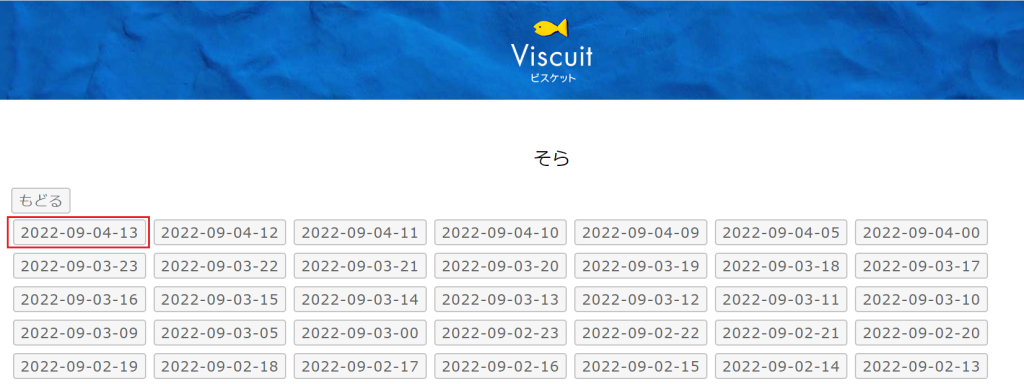
例えば、2022年9月4日の13時台に保存したら、

赤枠の「2022-09-04-13」をクリックしてください。

子どもが作ったプログラムとほかの子が作ったプログラムが出てきます。
自分の子供以外のプログラムも選んで動かすことができます。
いろいろとみていくと、ヒントがたくさんあります。
他の作品を見ると、アイデアが浮かんできます。
そのアイデアを次に繋げられるのがビスケットのいいところですね。
子どものアイデアは無限です。
プログラミングを通して、自分の発想したアイデアを表現できます。
ビスケットなどのプログラミング言語は、プログラミングを習得することよりも、子どもが自分で考えてやってみて失敗を繰り返しながら、表現していくツールですね。
あまり難しく考えず、まずはやってみましょう。
Viscuitビスケットを始める

Viscuitビスケットプログラミング言語
さあ、始めましょうと言っても、いきなり始めると途中で分からなくなることがないように、事前に準備しておくことがあります。
まずは、事前準備を解説します。
Viscuitビスケット 準備
事前準備は3つあります。
難しいことはありませんが、親御さんが子どもと一緒に準備してください。
- パソコンでプログラミングをするならPC版を、スマホ・タブレットでプログラミングするならアプリ版の2種類から選んで下さい。
- プログラミングモードは3種類あります。最初は「ちびっこ」モードを選んでやってみよう。
- 面倒なユーザー登録しなくてもプログラミングできる
パソコンでもモバイルでも始められる
パソコンでもモバイルでもViscuitビスケットを始めることはできます。
このブログでは、プログラミングを行うときの説明をパソコンで行うことを前提にしていますがモバイルで始めてもOK。
Viscuitビスケットの対象年齢は幼児からとなっています。
パソコンを操作するのは最初は大変です。
スマホやタブレットなどのモバイル端末は直感的に操作を覚えます。
幼少の頃からパソコンに慣れておくと、小学校や中学校でプログラミングを学習するときにスムーズに授業に入っていけます。
出来ないより出来る方が将来役立ちますので、小さい時から慣れておきましょう。
マウスやキーボードに慣れておく
Viscuitビスケットを始めるならパソコンをお勧めしました。
キーボードやマウス操作に慣れておくと、ストレスなく操作できます。
子どもは、スマホやモバイルの操作やゲームのコントローラー操作に慣れていても、マウスやキーボードに対して初めのうちは戸惑いながら操作していますが、親が思う以上に上達は早いです。
Viscuitビスケットは絵を描き、その絵をメガネというツールにドラッグする操作もあります。
マウズだと「ドラッグ&ドロップ」操作を何度も行います。
初めてなら、右クリック・左クリックなど、マウスの基本操作を教えてあげてください。
また、子どもの手は小さいのでマウスは小さめのマウスがあるといいかも。
子どもの年齢や手の大きさにもよりますが、操作しやすそうなマウスを選んであげて下さい。
Viscuitビスケットはユーザー登録なしでプログラミングが体験できる
Viscuitビスケットは、ユーザー登録など面倒な事前準備なしで体験できます。
気軽に始められます。
Viscuitビスケットの公式サイトへ行きましょう
公式サイト⇒こちらから
こちらからをクリックして下さい。
Viscuitビスケット 簡単なゲームを作ってみよう
クリックすると顔のマークが前後左右に移動するという、ゲームとは言えないようなゲームを作ってみましょう(^^)/
手順通り進めていけばできますので、ぜひチャレンジしてみてください。
①「じゆうにつくる」を選んで、すきな場所を選んでみましょう。

②えんぴつマークをクリックして絵を描きます。

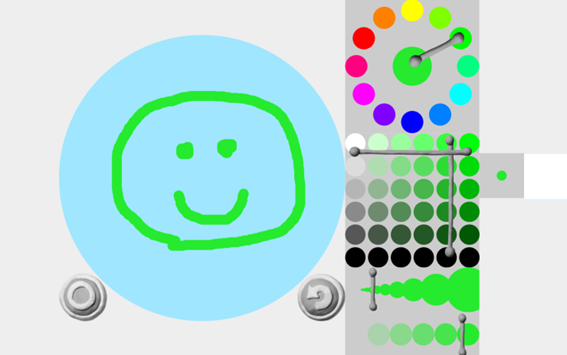
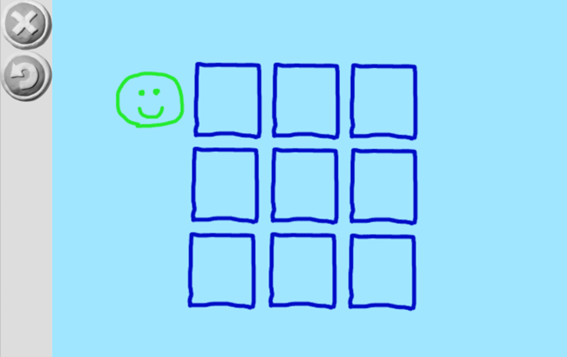
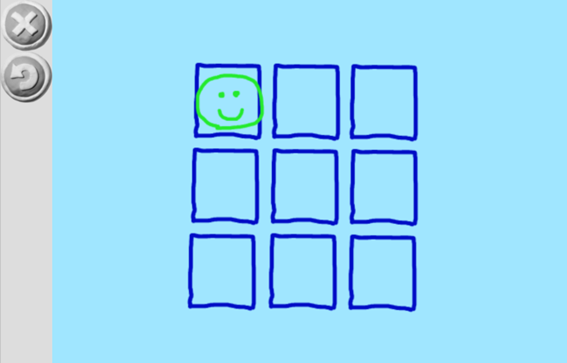
③顔マークを描きましょう!

顔マークを描いてみました。あまりにも上手に描けたので驚きです。
顔マークを描いたら、左下の〇マークをクリック。
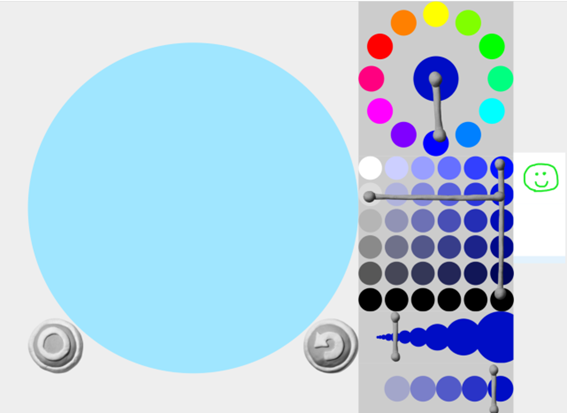
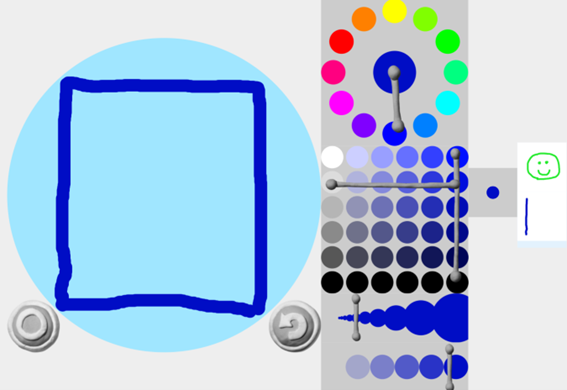
④四角形を描きましょう。

色は顔マークと違う色を選びましょう。

四角形を描いたら、左下の〇マークをクリックしましょう

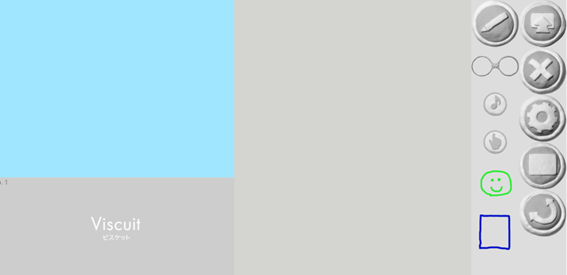
この状態から顔マークと四角形を配置します。
⑤配置する

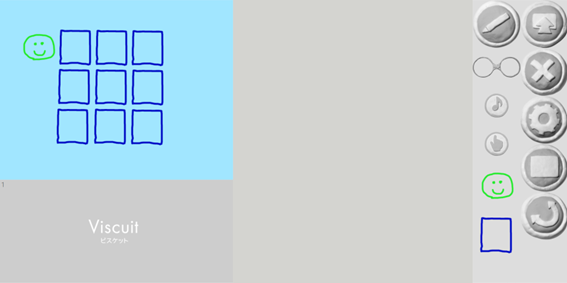
このように、顔マークと四角形を9個配置します。
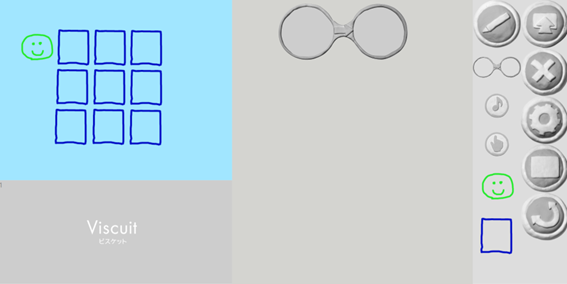
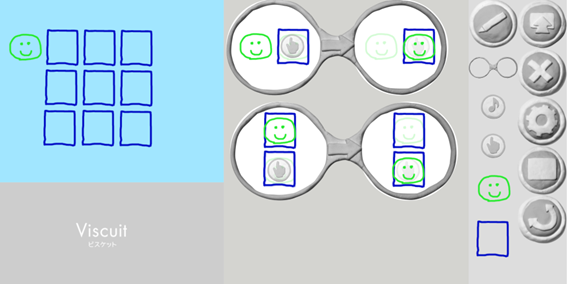
⑥メガネを置きます。

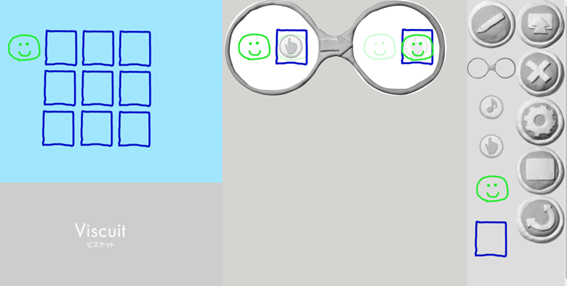
⑦メガネの中に設置

こんな感じに顔マークと四角形を設定します。
メガネの左側に設置した四角の中に人差し指のマークを設置します。
この人差し指のマークは「クリックをしたら」という動作になります。
メガネの左側が現在の状態で、右側がその後の状態を表現しています。
顔マークの位置でクリックボタンを押すと、顔マークは四角の赤に移動します。
さっそく試してみましょう。
一番右にある四角のマークをクリックして下さい。

動作を確認してみましょう。
9個の四角形の一番左上の四角形の真ん中をクリックして見てください。

クリックすると顔マークが四角形の中に移動します。
ちょっと感動しませんか?
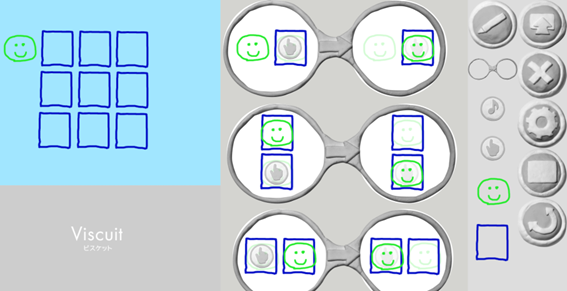
⑧下に移動したり左に移動したりする動作を設定

これは、顔マークの下の四角形をクリックすると顔マークが下に移動します。

これは、顔マークの左の四角形をクリックすると顔マークが左にいどうします。
これで顔マークの必要最低限の動きを作りました。
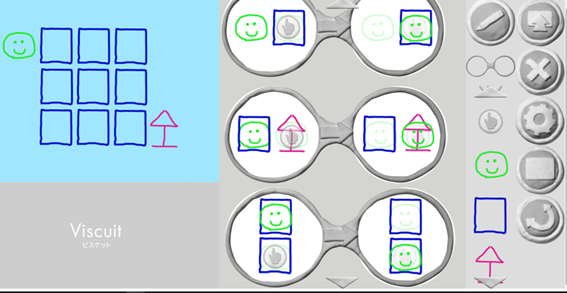
⑧ゴールはどうする

旗のようなマークを描いて設置しました。
ここに顔マークが来たらゴールです。
これで、簡単な顔マークが移動するゲームが完成しました!
いかがでしょうか、
出来ましたか。何か困ったことがあればお問合せ下さい。
まとめ
Viscuitビスケットは親御さんがイメージしているプログラミングと大きくかけ離れていると思います。
プログラミングというより、絵を描いて動かすだけじゃない?
これがプログラミングなの?と思われたかもしれません。
Viscuitビスケットは、コードを書いて行うプログラミングではありません。
「コンピュータってこんな感じだよ」と言うことが学べるようになっています。
プログラミングは、目的を達成するために、アルゴリズムを作りデータを扱うものです。
Viscuitビスケットは、自分で描いた絵をどんな風に動かすか考えて作ります。
動かす=目的
どんな風に=アルゴリズム
絵=データ
非常にシンプルなツールですが、プログラミングの概念を学べる仕組みになっています。
なによりも、自分で考えてそれを具現化する行動がとてもとても大事です。
すぐに結果として現れるので、失敗も成功も体験しながら学べるので、子ども自らが自分の成長を実感できます。
物事を考えて実行に移す事は、将来大人になってからも自分で考えて行動できる人間になるに違いありません。
そんなお子さんの成長を後押しするためにも、ぜひ一緒に作ってみて下さい。
こちらの書籍も参考にしてみて下さい。
ちなみに、子どもは飽きっぽいので始めてすぐに「やーめた!」となるかもしれません。
そういう時は無理強いせずに、興味が湧いてきたら再開すればいいんです。
我が家では、二人の子ども(男子)が幼少・小学生のころにパソコンに興味を示しましたが、あっという間に飽きてしまいました。
その後次男はレゴブロックにハマり、幼稚園時代に購入したレゴブロックを高校生になっても使っていました。
興味を示したときにやってみて、興味が失せたら無理やりやらせない方がいいです。
いずれ、何かしらに興味を示します。
それがプログラミングなら、そこからスタートすればいいんです。
その時に、改めてこのページを思い出していただければ幸いです。

