ビスケットはとても簡単な子ども向けのプログラミング言語です。
どのくらい簡単なのかと言うと、幼稚園に通う子どもから始められる、操作性も見た目も分かり易く簡単にプログラミングができます。
この記事はビスケットの使い方を説明します。
最後に簡単なゲームの作り方があるので、親子でやってみてください。
業務アプリ開発・運用保守歴20年 支援先企業250社以上の経験
新人時代は納品用データを誤って全部消しちゃったり、
失敗談に事欠かないエンジニアの端くれでございます。
Viscuitビスケット はじめよう
パソコンではじめるにはこちらの公式サイトへ行きましょう
https://www.viscuit.com/
スマートフォンまたはタブレットPCの場合、Playストアからダウンロードしてご利用ください。
まず初めに、赤丸の箇所にある「あそぶ」をクリックしてください。

次は、「やってみる」をクリックしましょう。

ここからプログラミング作成の世界に入ってきました。
でも、その前にモード選択をします。
Viscuitビスケット 2つのモード 「ちびっこ」と「じゆうにつくる」
ビスケットはプログラムを作成するために2つのモードがあります。
「ちびっこ」モードは、初心者もしくは小さいなお子様用に簡単な動作をプログラミングできるモードになります。
作製したプログラムは保存できますが、直すことができません。
「じゆうにつくる」モードは、簡単なプログラムからゲームまで作成でき、保存後も直すことができます。
どちらも、プログラムの作り方は一緒です。
大きな違いは、「ちびっこ」モードよりも「じゆうにつくる」モードのほうがプログラムを作るツール数が多いことです。
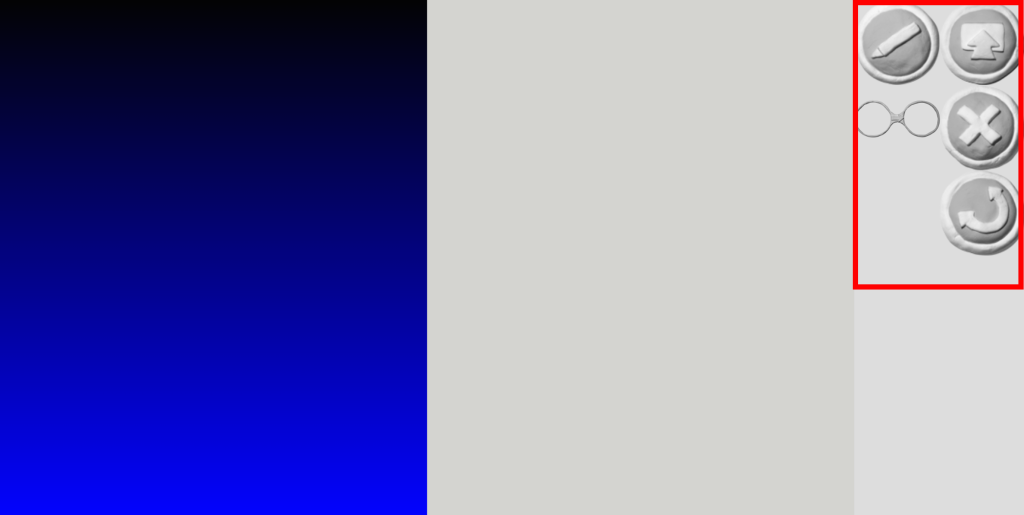
こちらが「ちびっこ」モードになります。

赤い四角の箇所がプロラミングするときに使うツールです。
こちらが「じゆうにつくる」モードです。

赤い四角の箇所がツールになりますが、「ちびっこ」モードより多いので、プログラミングでできる範囲が広がります。
ビスケット プログラミング方法
今回は「ちびっこ」モードでプログラミングする方法で説明します。
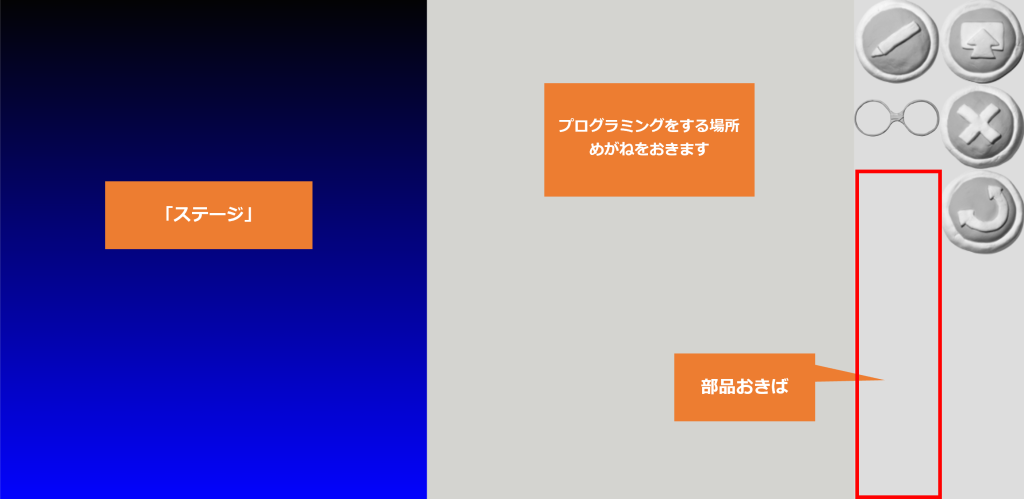
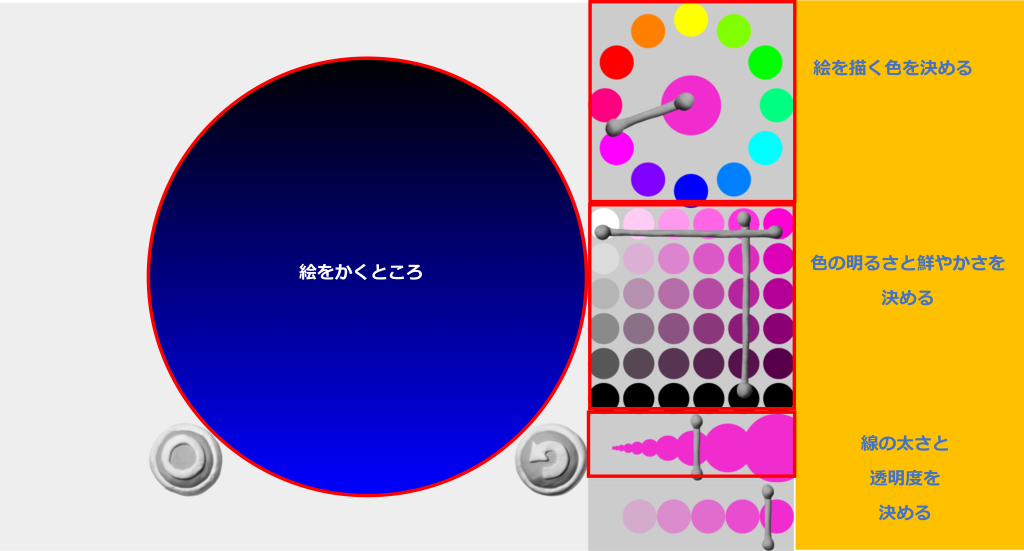
プログラミング画面の見かた

| ステージ | プログラムの動きを確認する場所 |
| めがねおきば | プログラムする場所 |
| 部品おきば | 描いた絵(=部品)が表示される場所 |
| えんぴつボタン | 絵を描いて部品を作るボタン |
| めがね | めがねの中に部品を入れてプログラミング |
絵を描く画面の見かた
えんぴつボタンを押すと絵を描く画面に切り替わります。

絵を描く方法は、マウスで絵を描いて完成したら「〇」ボタンを押します。
スマホもしくはタブレットの場合は指で描きます。

「さかな」を描いてみました。
マウスを使って、こんなに上手に絵が描けた事に驚いています。
実際に絵を描くときに感じたんです。
太い線で描くと思った以上に不格好な感じになります。
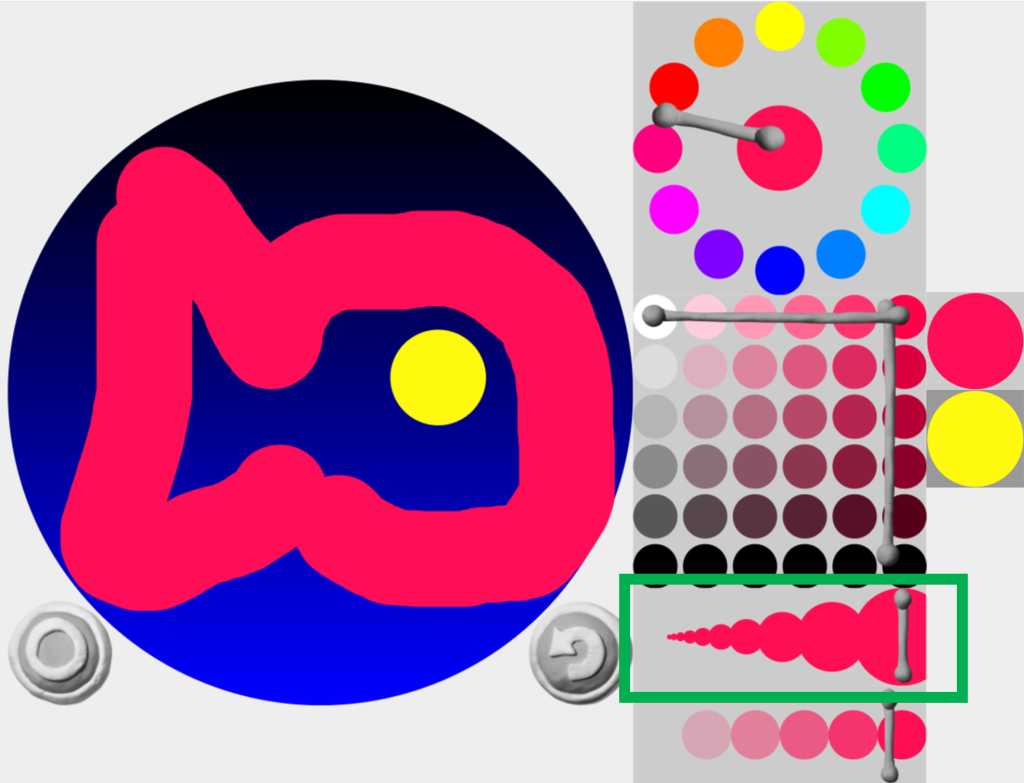
下の絵は、太い線で描いた「さかな」です。

緑の枠の線が絵を描くときの線の太さになるので、私のように絵心が無いとか、慣れるまでは細い線で描いた方がいいかなと。
めがねを使って絵を動かしてみよう
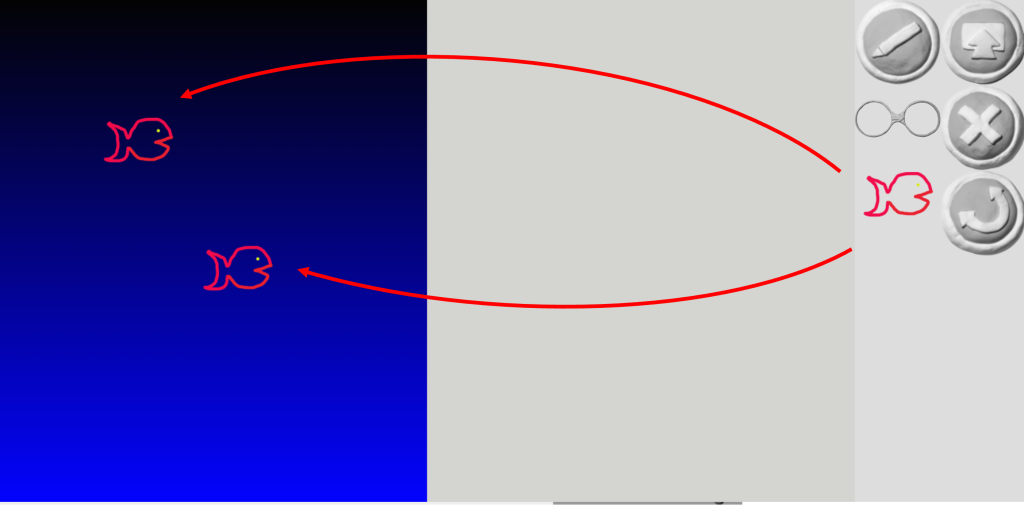
1.「部品おきば」にある「部品(魚の絵)」をステージに置いてみましょう。

ステージのすきな場所へドラッグアンドドロップで置きましょう。
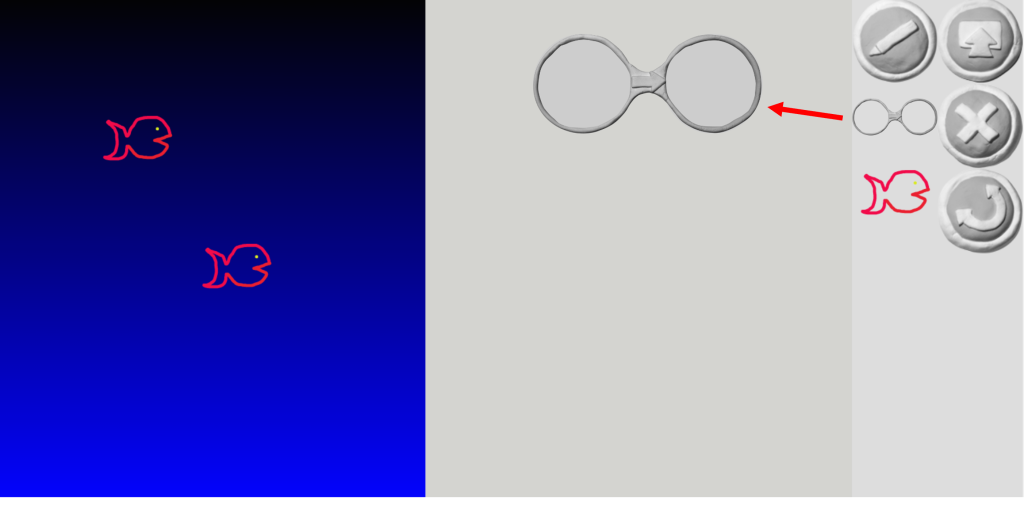
2.メガネをメガネ置き場に置きましょう。

メガネをドラッグ&ドロップで「メガネ置き場」に置きます。
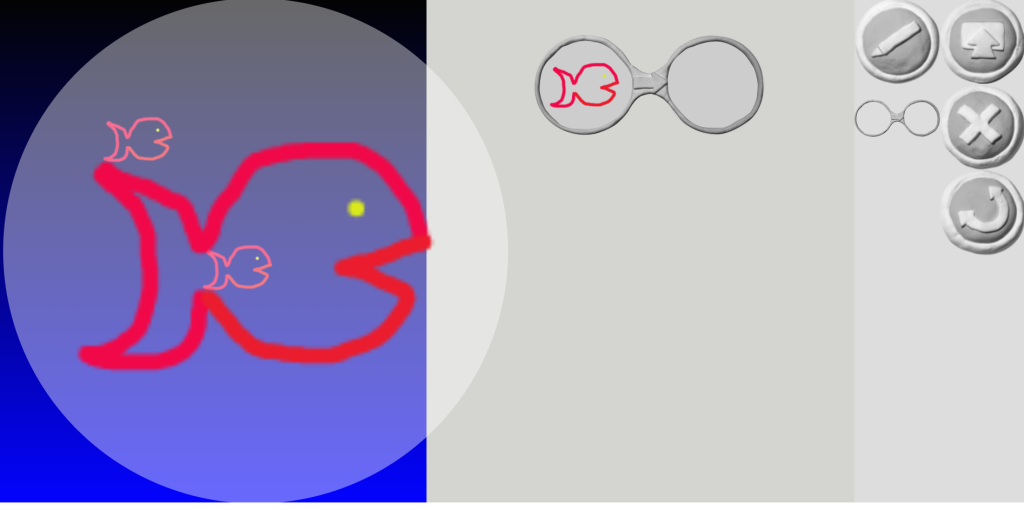
3.部品をメガネの左側に置く
次に「部品(さかな)」をメガネの左のレンズにドラッグ&ドロップでおきます。


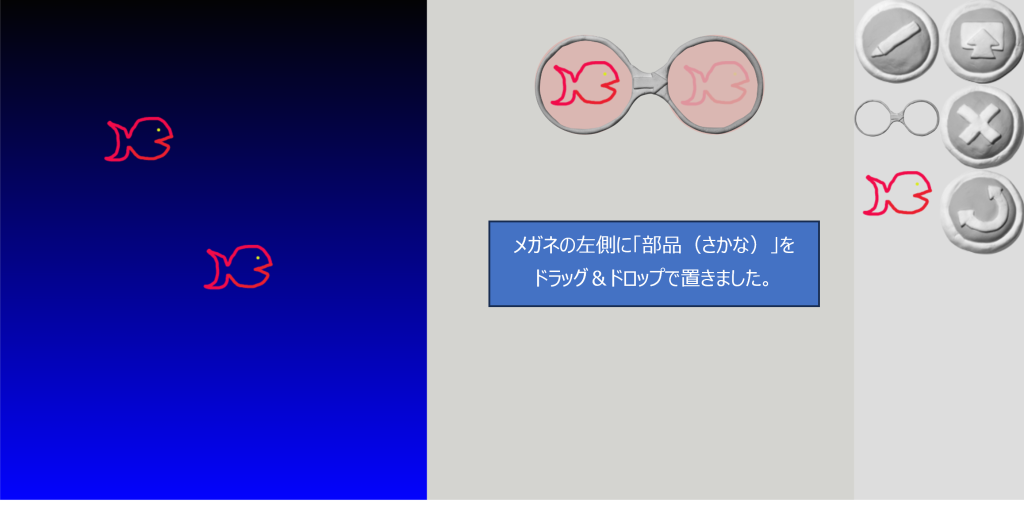
4.部品をメガネの右側に置く

メガネの右側に「部品(さかな)」をおきました。
少しだけ、右側の部品は左の部品より右側に置いてみました。
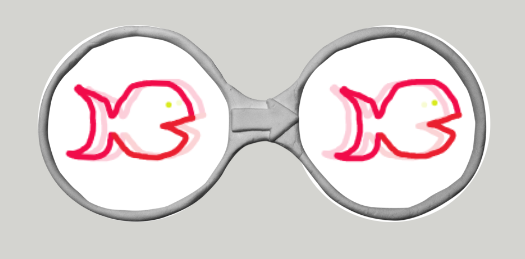
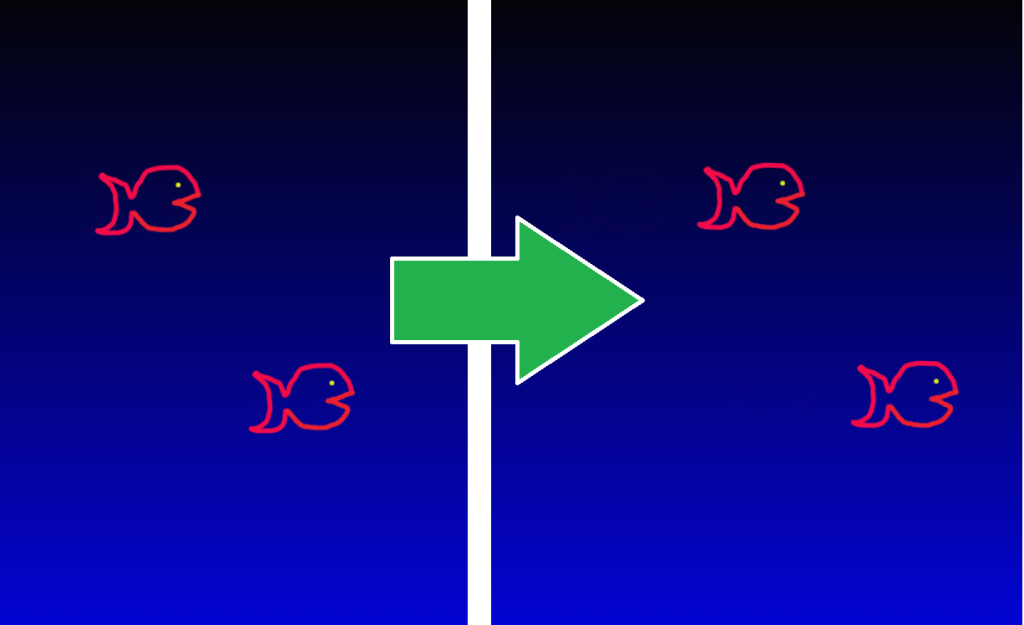
メガネの左と右の役割についてを説明します。
メガネの左側に置いた「部品」をどのように変化させるかを右側で調整します。
左側より右側に置く「部品」は、右寄りにすれば、左から右に「部品」が動きます。

メガネというツールで部品をどのように動かすのか、プログラミングしていきます。
ビスケットで作ったプログラムを保存する方法
ビスケットは、作ったプログラムを保存することができます。
おおよそ2か月程度保存されますので、作ったあとは遊んだり観賞したりすることができます。
なによりも、自分のプログラムだけじゃなく他の子ども達が作ったものまで見ることができます。
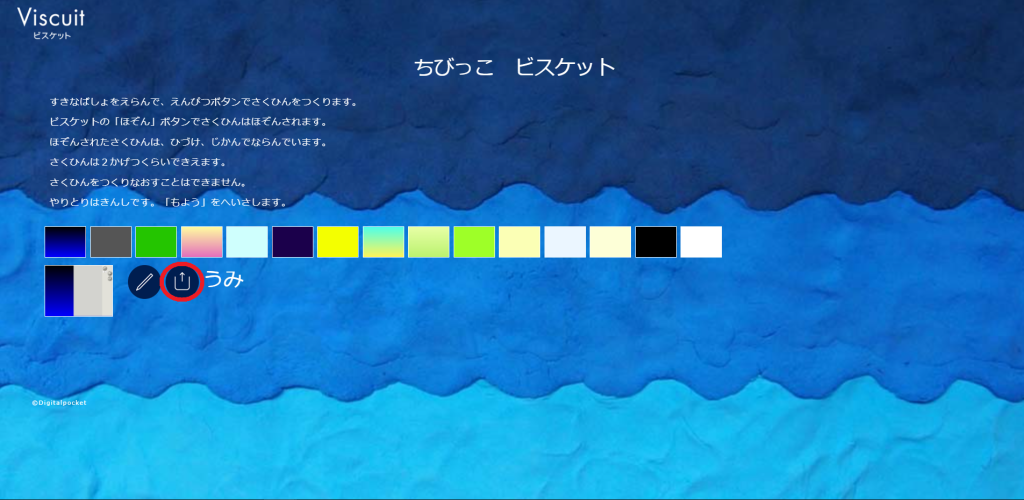
1.保存するには!

送るボタン(赤い丸のところ)をおしてください。

「〇」と「×」ボタンがでてきます。
「〇」ボタンを押すと保存されます。
「×」ボタンを押すと保存はキャンセルされて、元に戻ります。
「〇」をおすと保存されて、みんなも見ることができます。
保存したプログラムを探す方法
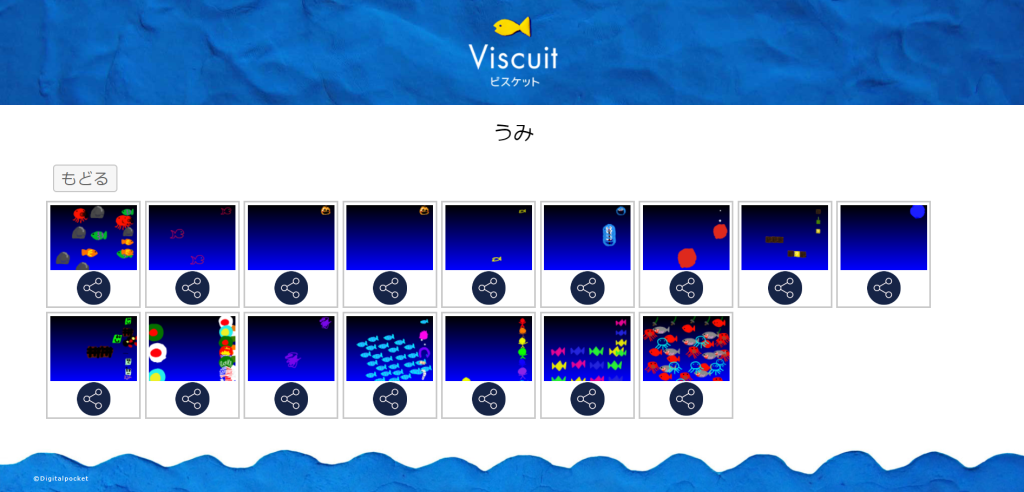
「〇」ボタンで保存したプログラムをさがすには、プログラムを作ったステージを選んで、上向き矢印ボタンをおします。


プログラムを保存した、日付と時間(2023年11月12日13時と言うことになります)
大事なことは、プログラムを保存した日にちと時間を覚えておきましょう!
選んだ時間に、他の人の策と一緒に自分のプログラムがあるので、そこから探してみましょう。

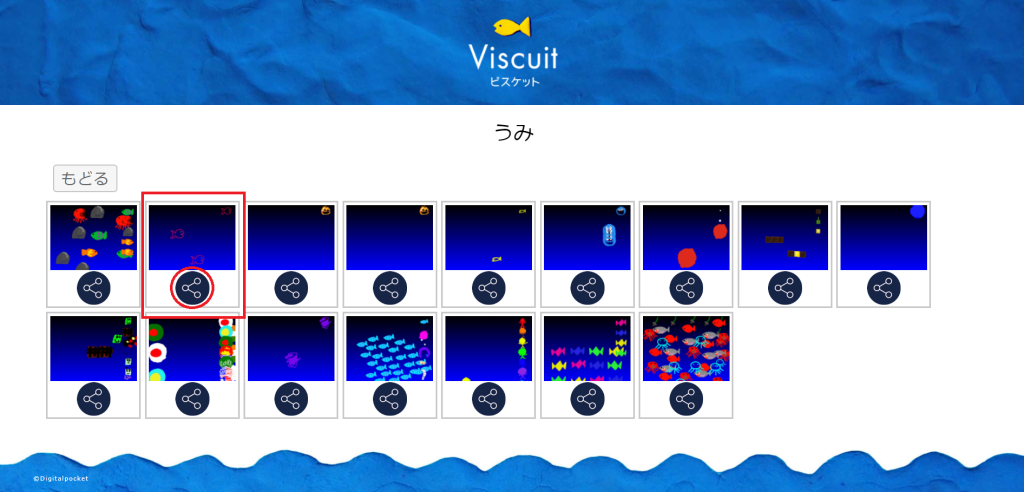
自分が作ったプログラムが見つかったら、共有ボタンをおしてみよう

赤い四角の中の赤い丸のところを押してみよう

ゆびのマークは遊ぶボンになります。
ぜひ、遊んでみてね!
Viscuitビスケット 簡単なゲームを作ってみよう
クリックすると顔のマークが前後左右に移動するという、ゲームとは言えないようなゲームを作ってみましょう(^^)/
手順通り進めていけばできますので、ぜひチャレンジしてみてください。
①「じゆうにつくる」を選んで、すきな場所を選んでみましょう。

②えんぴつマークをクリックして絵を描きます。

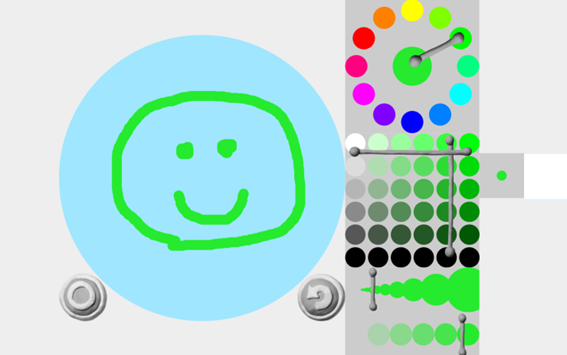
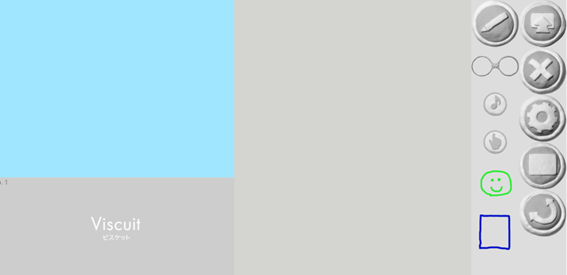
③顔マークを描きましょう!

顔マークを描いてみました。あまりにも上手に描けたので驚きです。
顔マークを描いたら、左下の〇マークをクリック。
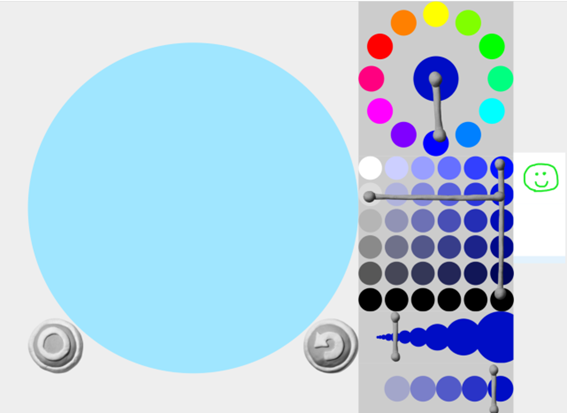
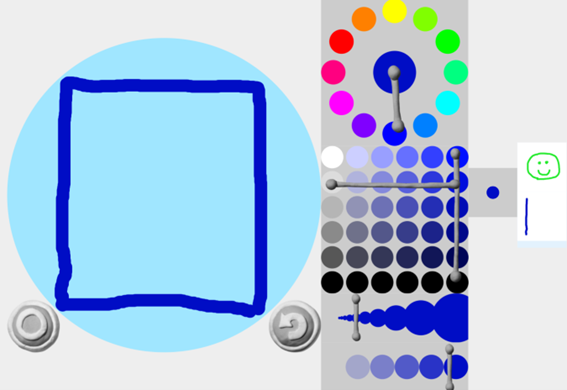
④四角形を描きましょう。

色は顔マークと違う色を選びましょう。

四角形を描いたら、左下の〇マークをクリックしましょう

この状態から顔マークと四角形を配置します。
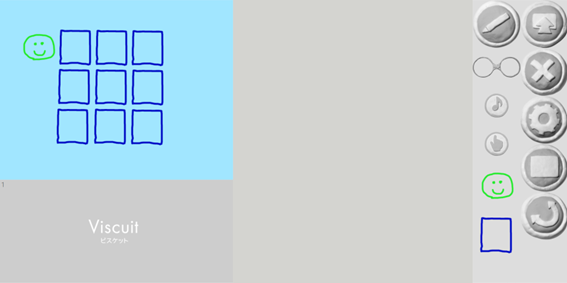
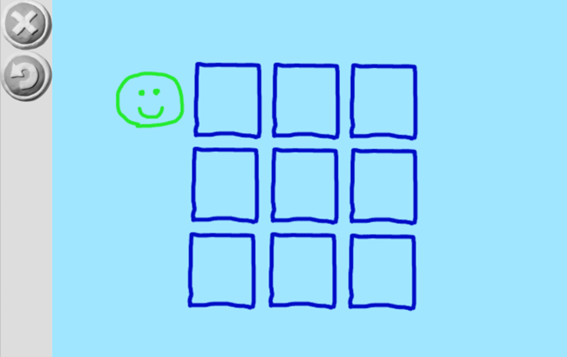
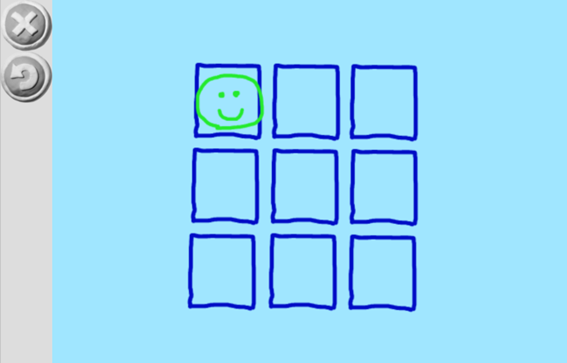
⑤配置する

このように、顔マークと四角形を9個配置します。
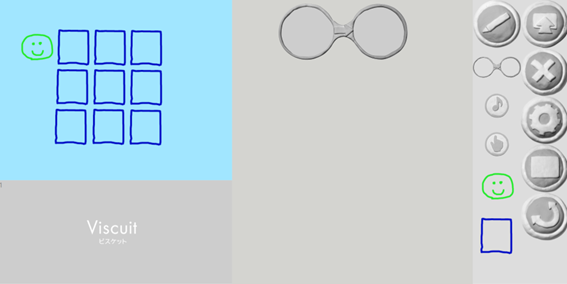
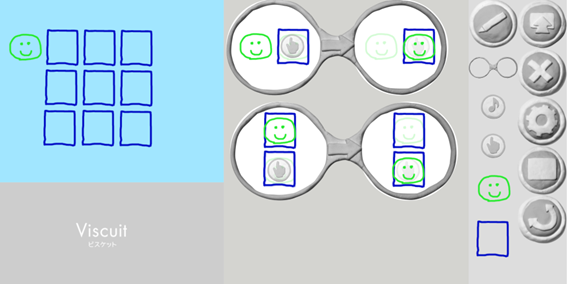
⑥メガネを置きます。

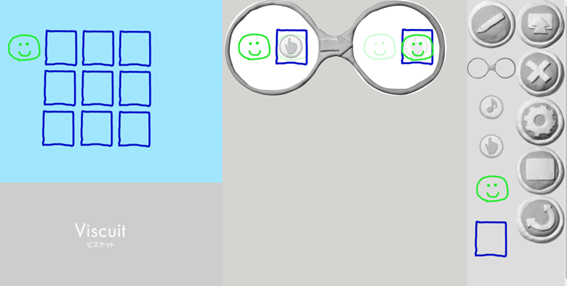
⑦メガネの中に設置

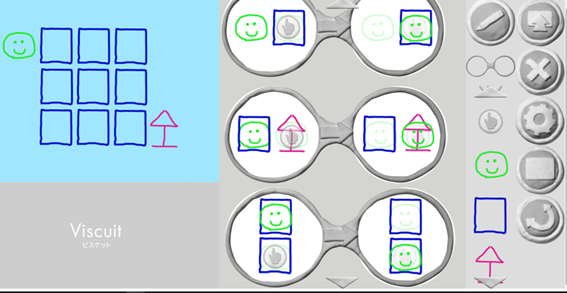
こんな感じに顔マークと四角形を設定します。
メガネの左側に設置した四角の中に人差し指のマークを設置します。
この人差し指のマークは「クリックをしたら」という動作になります。
メガネの左側が現在の状態で、右側がその後の状態を表現しています。
顔マークの位置でクリックボタンを押すと、顔マークは四角の赤に移動します。
さっそく試してみましょう。
一番右にある四角のマークをクリックして下さい。

動作を確認してみましょう。
9個の四角形の一番左上の四角形の真ん中をクリックして見てください。

クリックすると顔マークが四角形の中に移動します。
ちょっと感動しませんか?
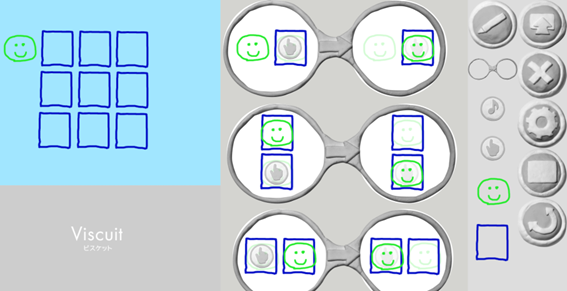
⑧下に移動したり左に移動したりする動作を設定

これは、顔マークの下の四角形をクリックすると顔マークが下に移動します。

これは、顔マークの左の四角形をクリックすると顔マークが左にいどうします。
これで顔マークの必要最低限の動きを作りました。
⑧ゴールはどうする

旗のようなマークを描いて設置しました。
ここに顔マークが来たらゴールです。
これで、簡単な顔マークが移動するゲームが完成しました!
いかがでしょうか、
出来ましたか。何か困ったことがあればお問合せ下さい。
まとめ
Viscuitビスケットは親御さんがイメージしているプログラミングと大きくかけ離れていると思います。
プログラミングというより、絵を描いて動かすだけじゃない?
これがプログラミングなの?と思われたかもしれません。
Viscuitビスケットは、コードを書いて行うプログラミングではありません。
「コンピュータってこんな感じだよ」と言うことが学べるようになっています。
プログラミングは、目的を達成するために、アルゴリズムを作りデータを扱うものです。
Viscuitビスケットは、自分で描いた絵をどんな風に動かすか考えて作ります。
動かす=目的
どんな風に=アルゴリズム
絵=データ
非常にシンプルなツールですが、プログラミングの概念を学べる仕組みになっています。
なによりも、自分で考えてそれを具現化する行動がとてもとても大事です。
すぐに結果として現れるので、失敗も成功も体験しながら学べるので、子ども自らが自分の成長を実感できます。
物事を考えて実行に移す事は、将来大人になってからも自分で考えて行動できる人間になるに違いありません。
そんなお子さんの成長を後押しするためにも、ぜひ一緒に作ってみて下さい。
こちらの書籍も参考にしてみて下さい。
ちなみに、子どもは飽きっぽいので始めてすぐに「やーめた!」となるかもしれません。
そういう時は無理強いせずに、興味が湧いてきたら再開すればいいんです。
我が家では、二人の子ども(男子)が幼少・小学生のころにパソコンに興味を示しましたが、あっという間に飽きてしまいました。
その後次男はレゴブロックにハマり、幼稚園時代に購入したレゴブロックを高校生になっても使っていました。
興味を示したときにやってみて、興味が失せたら無理やりやらせない方がいいです。
いずれ、何かしらに興味を示します。
それがプログラミングなら、そこからスタートすればいいんです。
その時に、改めてこのページを思い出していただければ幸いです。
他にもSctatch(スクラッチ)というビジュアルプログラミング言語も人気があります。
使い方は、こちらの記事を参考にして下さい。


