子ども向けのプログラミング学習教材をお探しのあなたに、おすすめするのがCode.org(コードドットオーグ)です。
おすすめする理由、どんなにことができるのか、プログラミングを学習するメリット、使い方についてお伝えします。
業務アプリ開発・運用保守歴25年。支援先企業250社以上の経験。
日々、新たな技術を追い続けているエンジニアです。
Code.orgってなんだろう?
はじめに「Code.org(コードドットオーグ)」は、誰が運営しているのか説明します。
2013年1月、ハディとアリ・パルトヴィ兄弟が作った非営利団体でアメリカ合衆国、特に学生によるコンピュータサイエンスの勉強を支援することを目的に始まりました。
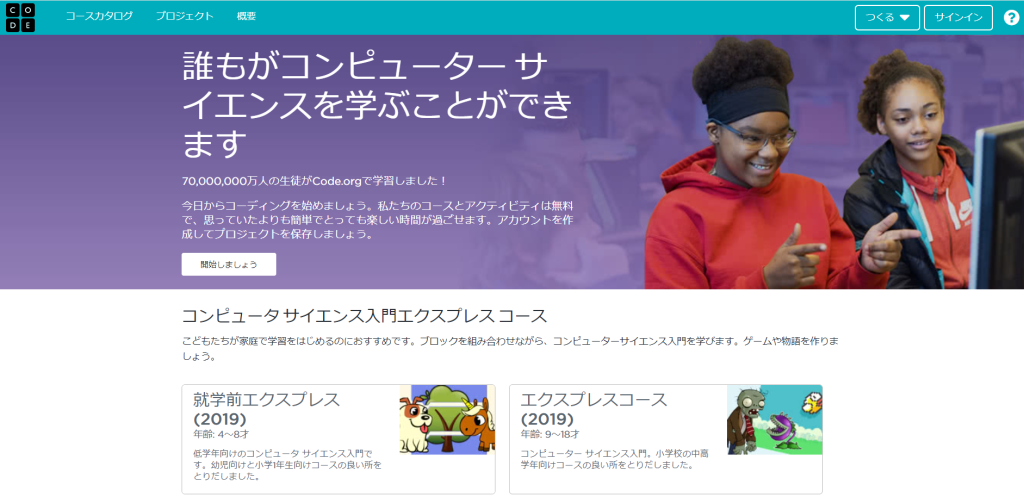
公式サイトによると全世界で70,000,000万人が学習しています。
子どもが理解しやすい「ビジュアルプログラミング言語環境」を用いています。
ビジュアルプログラミング言語と言えば、
Scratch(スクラッチ)
Scratch Jr(スクラッチジュニア)
Viscuit(ビスケット)などがあります。
イメージとして命令が組み込まれているブロックを組み合わせてプログラミングする手法です。
Code.org どんなにことができるのか ポイントを説明
Code.orgには様々なコースが用意されていて、続けやすい環境になっています。
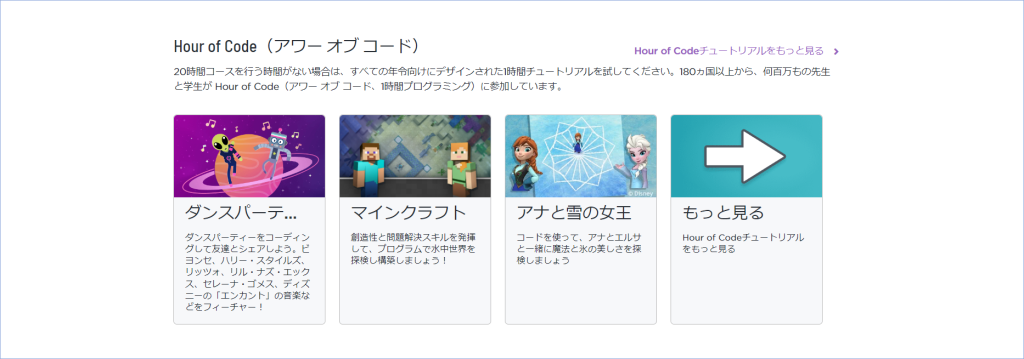
Hour of Code(アワーオブコード)は、Code.orgが推進する、誰もが1時間だけプログラミングに触れてみるという世界的なキャンペーンです。
このHour of Codeには、マインクラフト以外にもアナと雪の女王、スター・ウォーズ、Scratchなど、子供たちが興味を持ちやすい様々なキャラクターやテーマを使ったチュートリアルがあります。
プログラミングを学習するメリット
プログラミング学習のメリットについて解説します。
論理的思考が身につく!
問題解決能力がアップ!
創造力が豊かになる!
将来の可能性が広がる!
論理的思考能力
プログラミングは、一つ一つの命令を順序立てて実行していくため、論理的に考える力が自然と身につきます。まるでパズルを組み立てるように、順序立てて考える習慣が、日常生活や他の学習にも役立ちます。
問題解決能力
プログラミングでは、エラーや予期せぬ動きに直面することがあります。それを解決するために、原因を探り、試行錯誤する過程で、問題解決能力が養われます。壁にぶつかっても諦めずに考える力が身につきます。
創造性の開発
プログラミングは、自分のアイデアをゲームやアプリ、ロボットの動きとして実現できる創造的な活動です。頭の中で思い描いたものを実際に作り出す喜びは、子どもたちの創造性を大きく刺激します。
将来の選択肢
IT技術はこれからも社会のあらゆる分野で重要性を増していきます。早期からプログラミングに触れることで、将来、IT関連の仕事に就くという選択肢だけでなく、様々な分野でプログラミングの知識を活かすことができます。
いかがでしょうか。プログラミングの楽しさや素晴らしさが理解いただけたのではないでしょうか。
では、さっそく始めてみましょう!
Code.orgの始め方!
サインインせずに学習することも可能ですが、ぜひサインインして登録してから学習を始めることをお薦めします。
子どもの学習の進捗がわかるようになっていて、どこまで進んでいるか子ども自身が理解できモチベーション維持に役立ちます。
もちろん登録しなくても始められます。
まず公式サイトに行きましょう。
公式サイトに行こう!
公式サイトのTOPページには、
「アカウントを作成」「サインイン」があります。
アカウントを作成する前に、「Hour of Code(アワーオブコード)」 と言って1時間のプログラミング(コーディング)体験をしてみましょう。
まずは、登録せずに始めてみましょう。
1時間コース(Hour of Code)には、「マインクラフト」や「アナと雪の女王」を使ったコースがあり子どもには馴染みやすいと思います。
1時間コース(Hour of Code)で操作に慣れてきたら、年齢に合わせたコースを選択してみましょう。
Code.orgを使ってみる
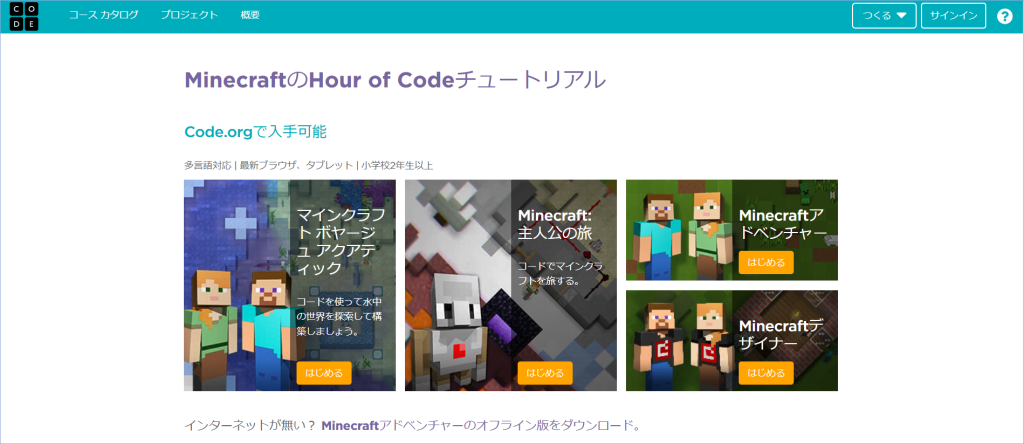
まずは、1時間コース(Hour of Code)をのマインクラフトを選択してみます。

TOPページの左上にある「コースカタログ」をクリックしましょう。

下にスクロールしてみましょう。

マインクラフトもしくはアナと雪の女王、どちらかお好きなほうをクリックしましょう。
今回はマインクラフトで説明します。

一番左の「マインクラフトボヤージュアクアテック」の「はじめる」ボタンをクリックしましょう。

説明用の動画があるので、一度見てみましょう。
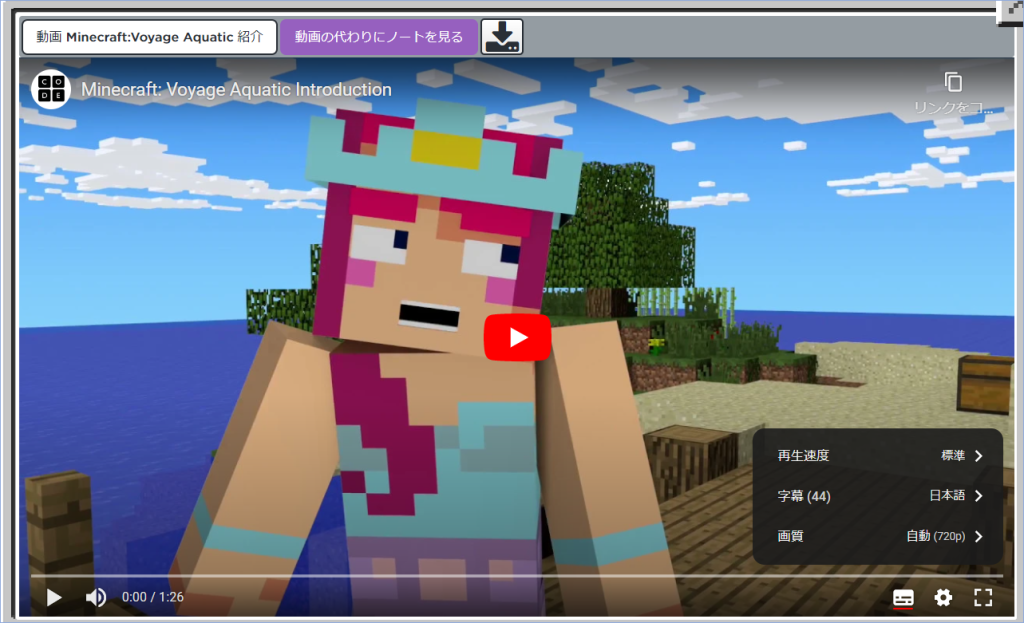
英語でしゃべっていますが、画面右下にある歯車マークをクリックすると

字幕があるので日本語を選べば、字幕が表示されます。

こんな感じで、基本的にひらがなとカタカナで表示されます。
一部漢字にはふりがなも表示されるので小学3年生以上なら問題ないです。
動画が終わったら×マークを押しましょう
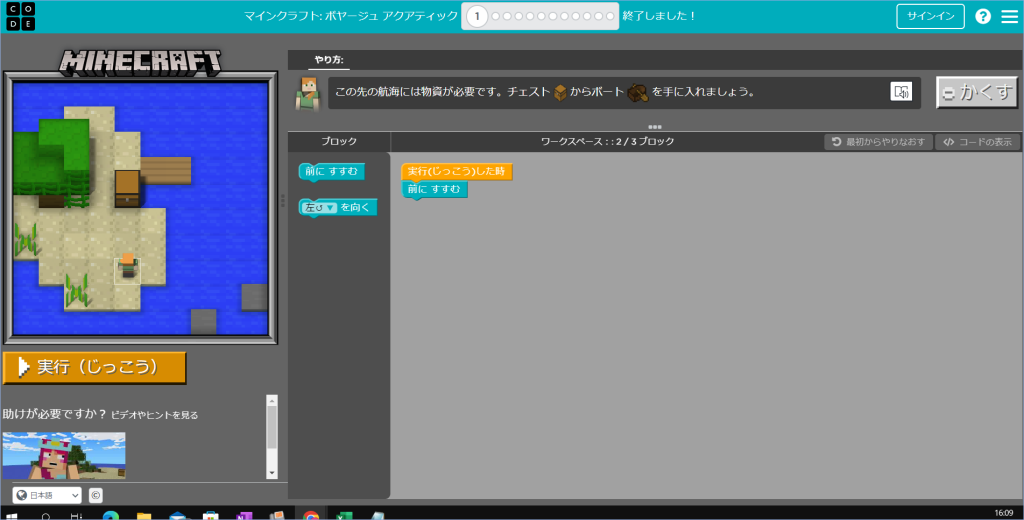
ますはキャラクターを選択します。

好きなキャラクターが決まったら「選択」ボタンをクリック

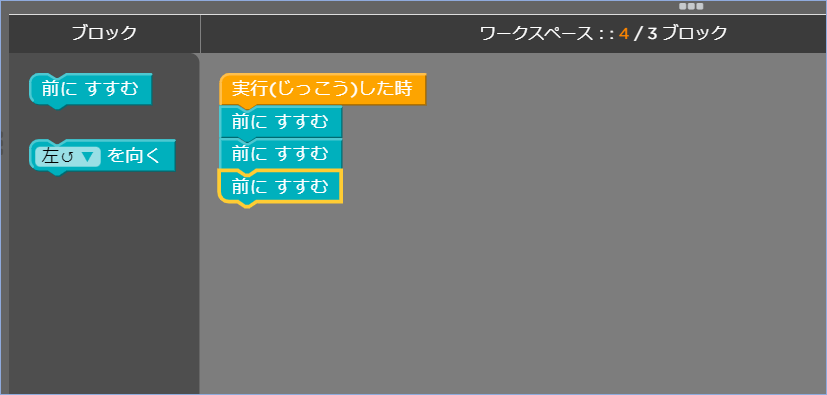
ここからはゲーム感覚でブロックを組み合わせてクリアしていきます。
「前にすすむ」を3つ組み合わせてみます。

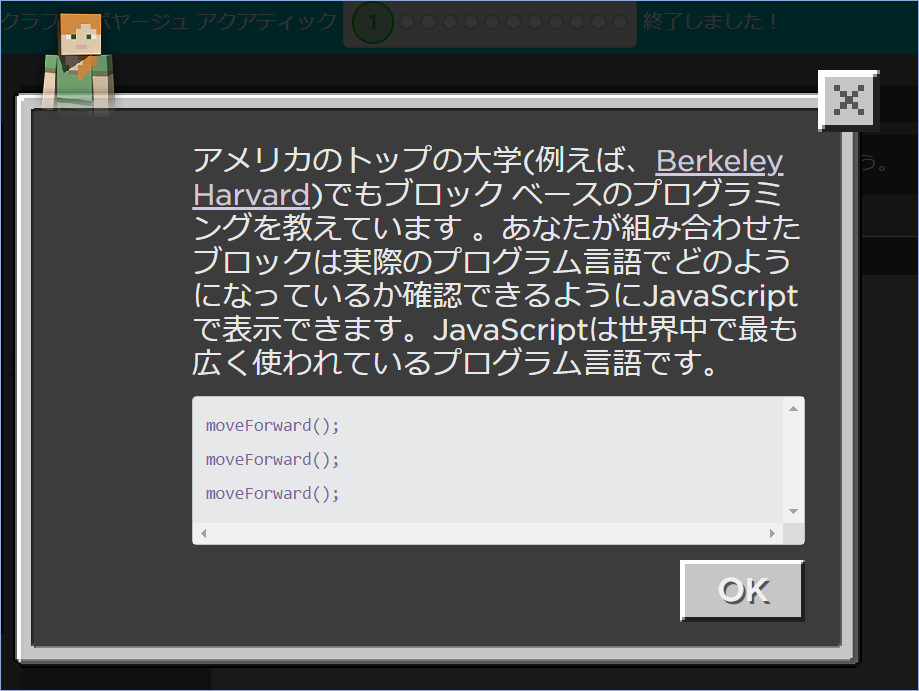
ちなみに画面の右斜め上に「コードの表示」ボタンがあります。
このボタンを押すと内部ではこのように記述されています。

前にすすむ=moveforward();となります。
ブロックを組み合わせてプログラミングできますが、実際にはコードを記述しています。
小学生の頃は、このようなビジュアルプログラミングで見てわかる感覚的にプログラムを記述しながら、コードの記述がどのようになっているかカンニングしながら覚えましょう。
遊びながら学べるのがCode.orgの良いところです。



コメント