スクラッチでプログラミング冒険!2日目はアニメーションの基本を学ぶ
こんにちは!前回はスクラッチの基本的な使い方を学びましたね。
今日は、もっと楽しいことを学びます。
アニメーションを使って、スプライトたちをダンスさせてみましょう!
スクラッチで自分だけのダンスシーンを作るのはとてもワクワクしますよ。
それでは始めましょう!
アニメーションとは?
まず初めに、アニメーションとは何かを知りましょう。
アニメーションは、絵を少しずつ動かすことで、動いているように見せる魔法のような方法です。

つまり、アニメーションを使うと、スプライトが踊ったり走ったりするように見せられます。
コスチュームの切り替え
コスチュームを使うと、スプライトが違うポーズをとることができます。これを使って、スプライトを踊らせてみましょう!
コスチュームを選ぼう!
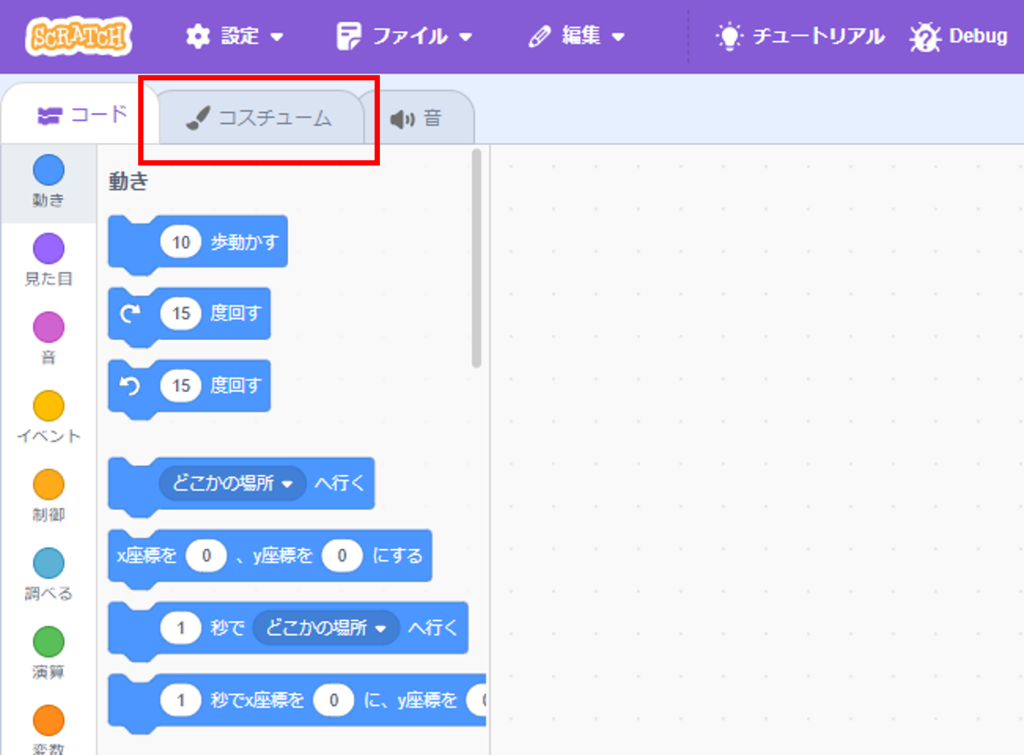
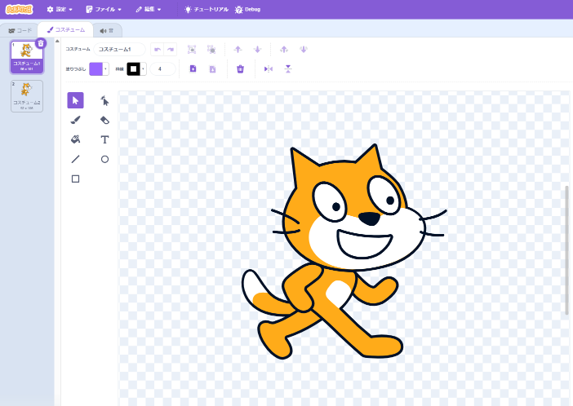
スプライトのコスチュームを確認するには、画面の右上にある「コスチューム」タブをクリックします。
j
ここには、スプライトがとることができる色々なポーズが一覧で見られます。

コスチュームを切り替える
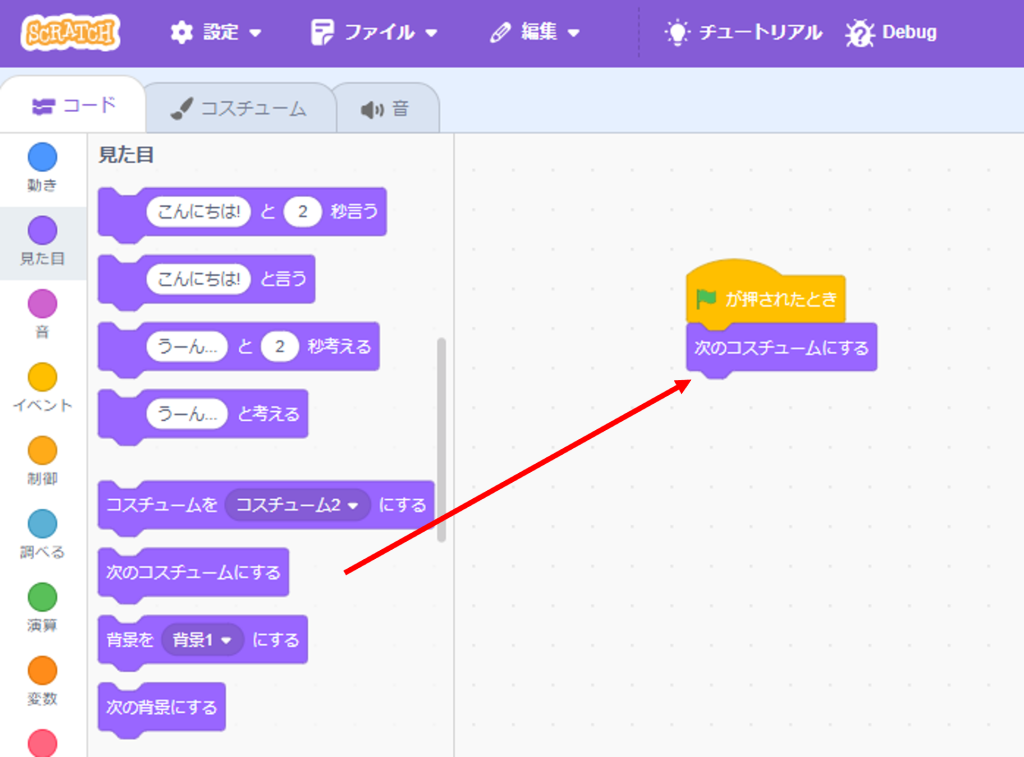
「次のコスチュームにする」という見た目ブロックを使います。
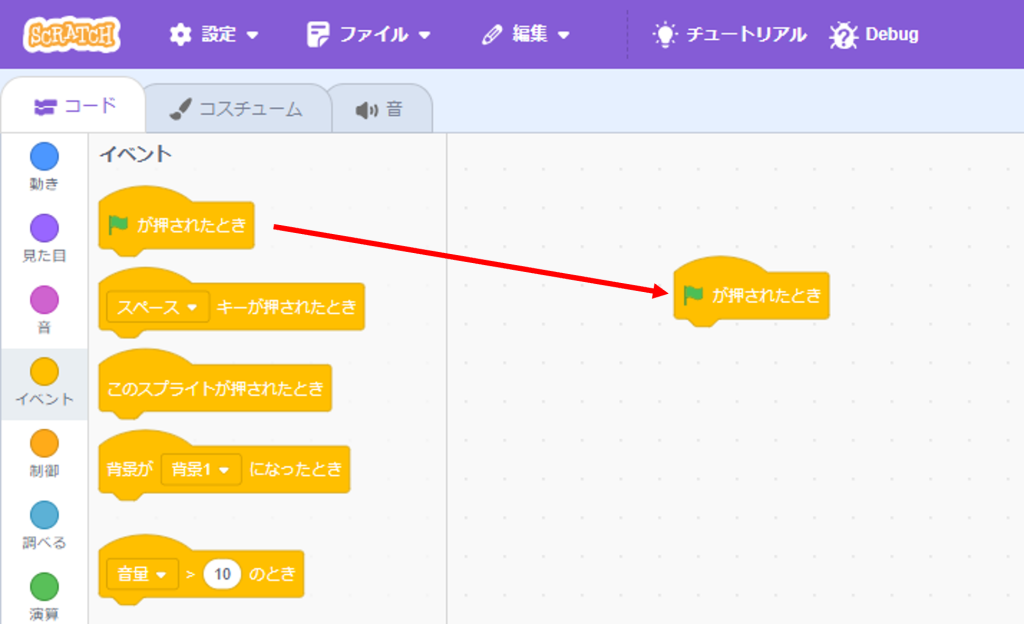
始めに、イベントの「旗が押されたとき」ブロックをコードエリアにドラッグ&ドロップしましょう。

次に見た目から「次のコスチュームにする」ブロックを「旗が押されたとき」ブロックの下に置きます。

このブロックを使うと、スプライトは次のポーズに変わります。何度か使うと、スプライトがまるで踊っているように見えます。
それでは、みどりの旗をクリックしてみましょう。
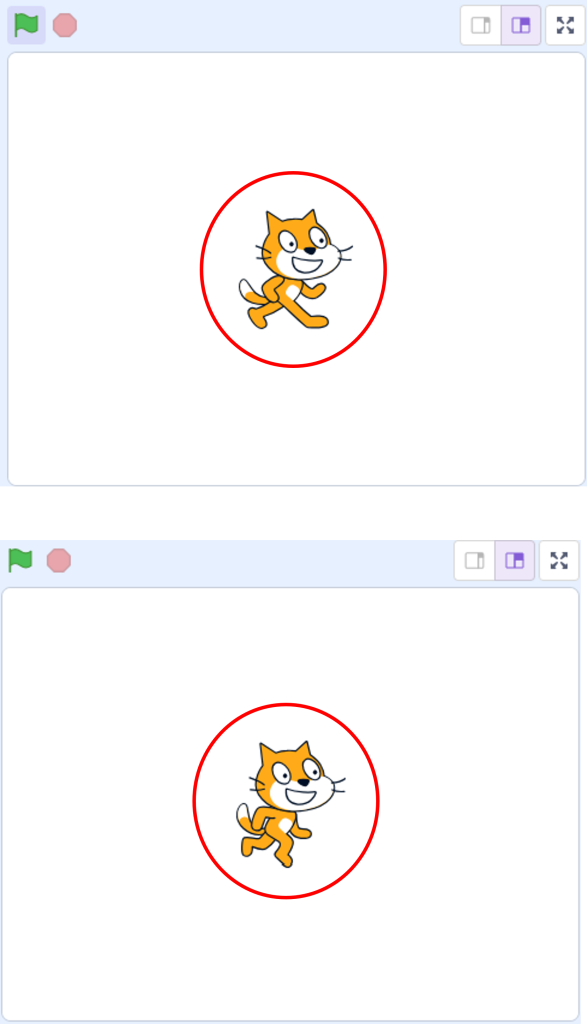
旗をクリックする前のスプライト(ねこ)の右足は前に伸びているね。
旗をクリックしてみましょう。

旗をクリックすると、スプライト(ねこ)の右足が少し曲がってスキップしているように変わります。
旗を何度かクリックしてみると、スキップしているような感じになります。
コスチュームを切り替えると、こんな感じでアニメーションになります。
この動作をもっと細かくし、右に移動させる動きを加えると、本当に走っているように見えます。
背景を変更する
次は、スプライトたちが踊るステージを変えてみましょう。背景を変えると、違う場所にいるように見せることができます。
背景を選ぶ
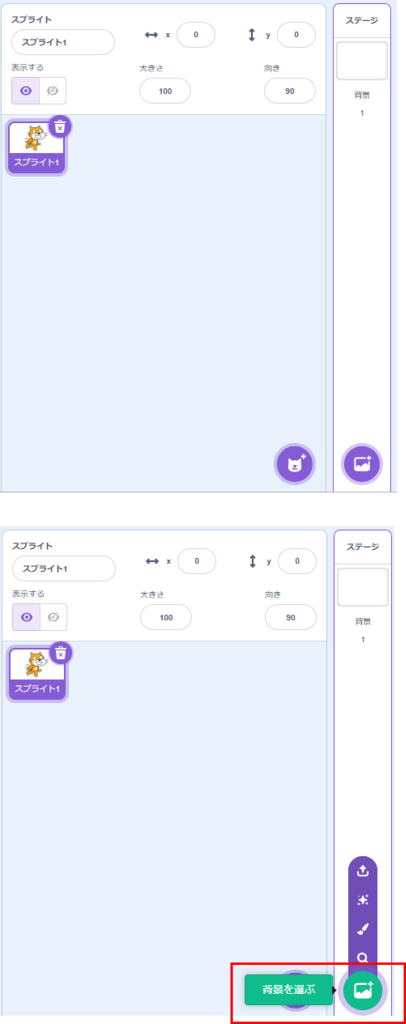
画面の右下にある「背景」ボタンをクリックします。

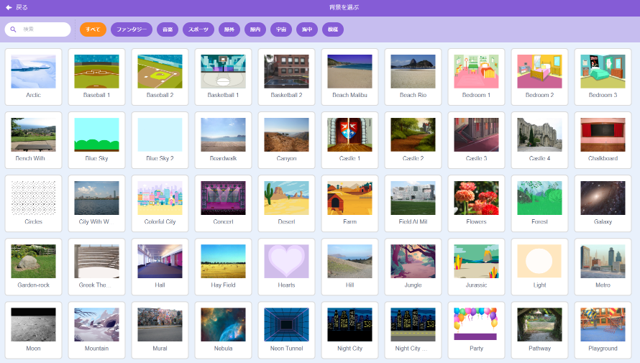
たくさんの背景から好きなものを選びましょう。
学校の運動場や宇宙など、好きな場所を選んでください!

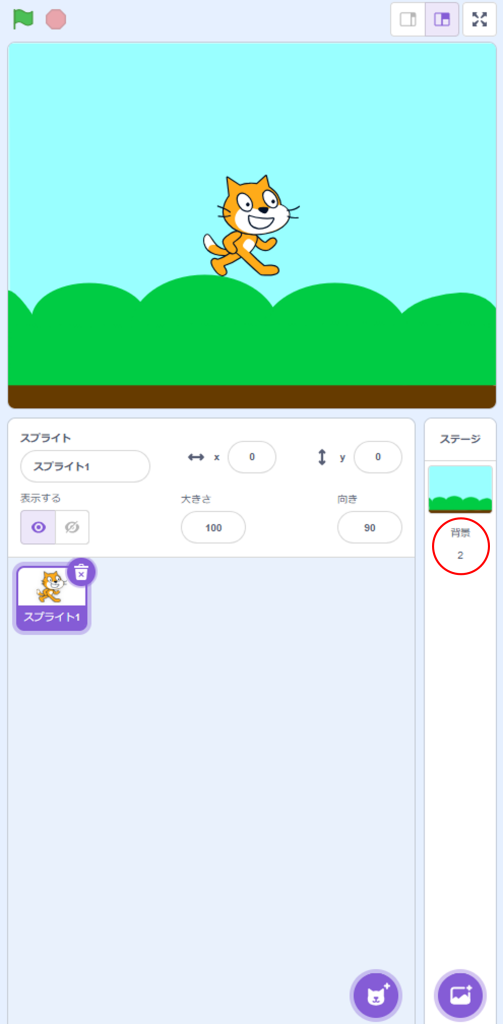
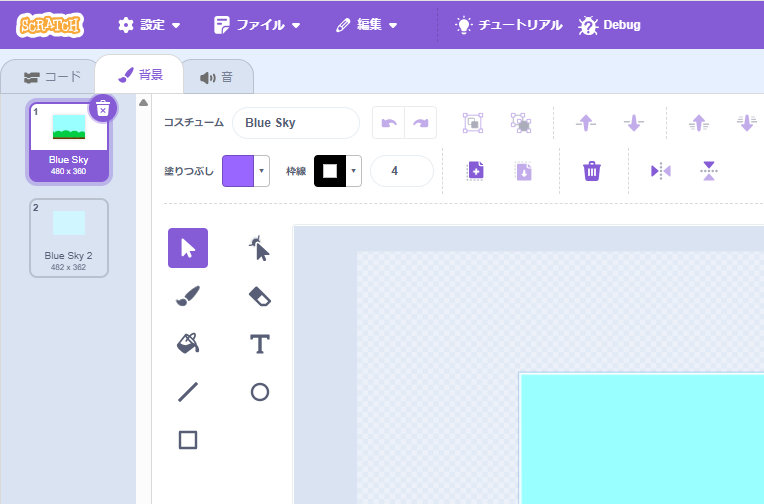
まず「Blue Sky」を選んでみました。

背景が変わりました。
赤い丸の個所に「背景」が2と表示されます。
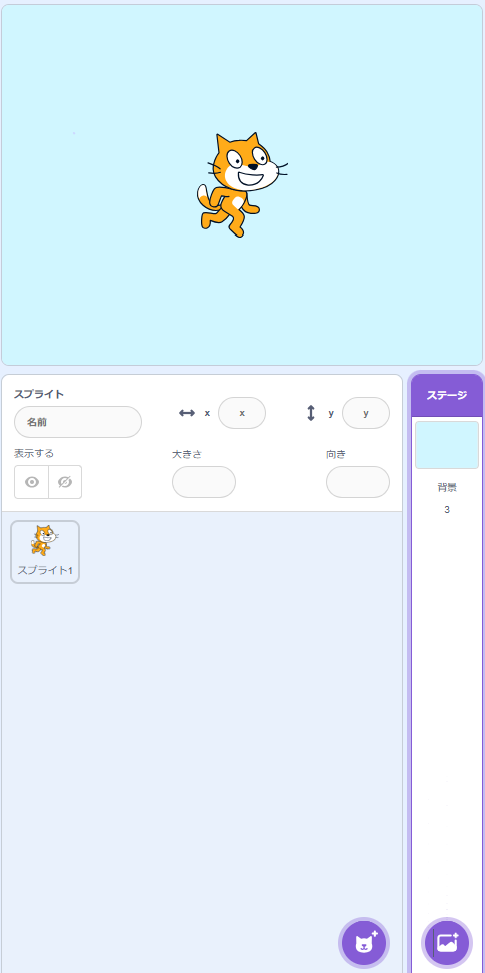
もう一つ背景を選んでみましょう。
同じ手順で違う背景を選びましょう。

これで、背景を2つ選んだことになりますが、「背景」が3になります。
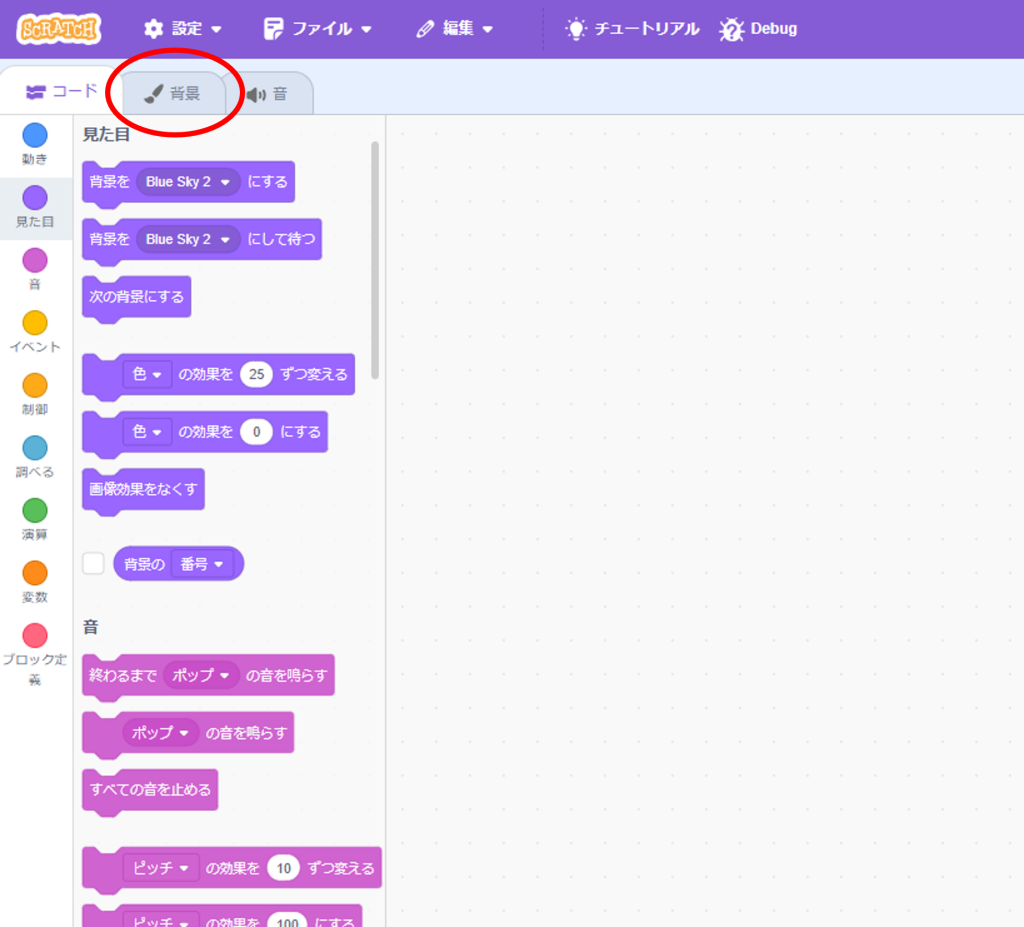
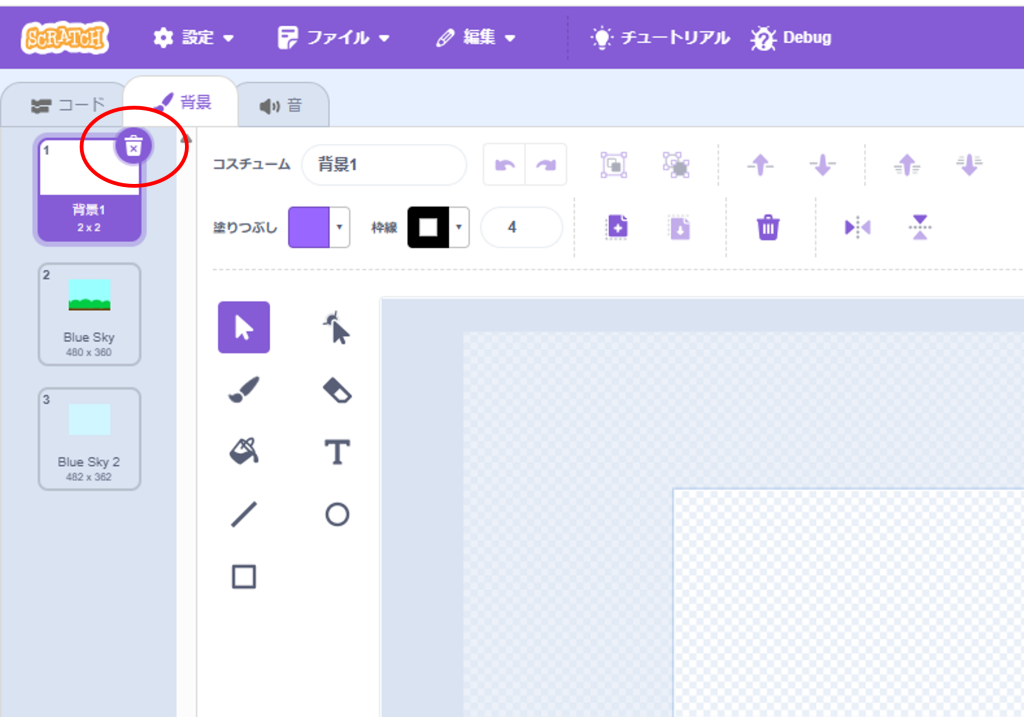
続いて、画面左上にある「背景」をクリックしてください。

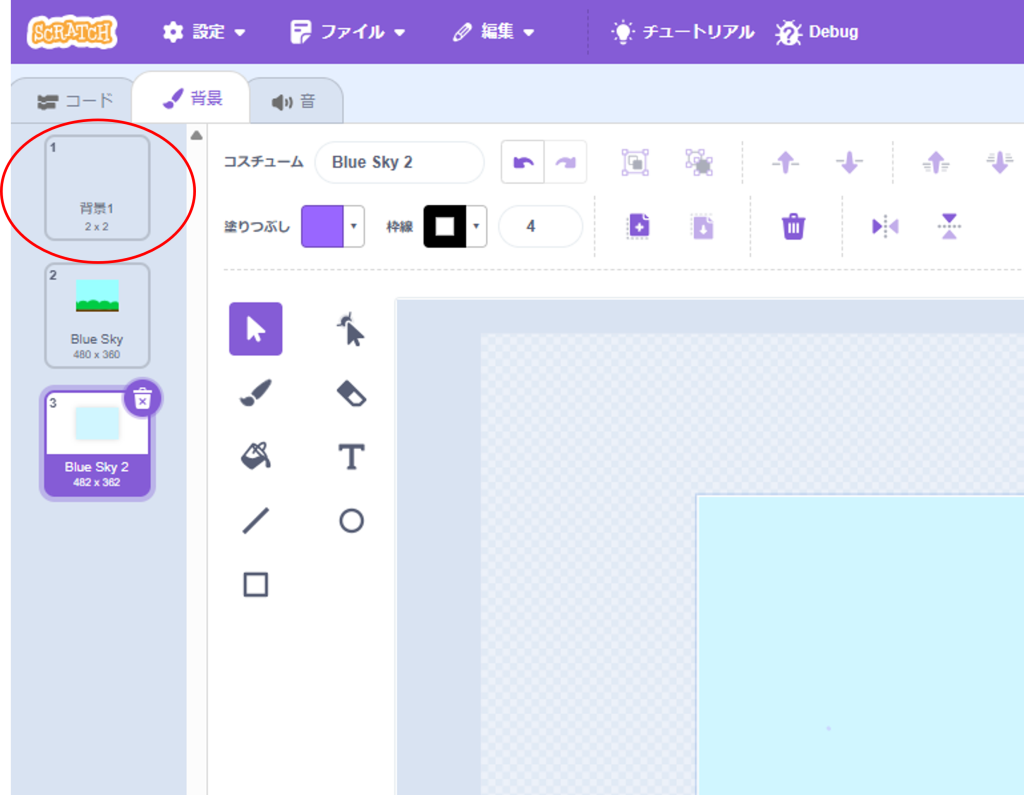
背景をクリックすると、赤い丸い枠のところに選択していない背景があります。
これは、一番最初に用意されている背景です。
今回は不要なので削除しましょう。

不要な背景をクリックします。
赤い丸の枠に「ゴミ箱」のマークが表示されるのでクリックします。

これで、背景が2つになりました。
背景を変える
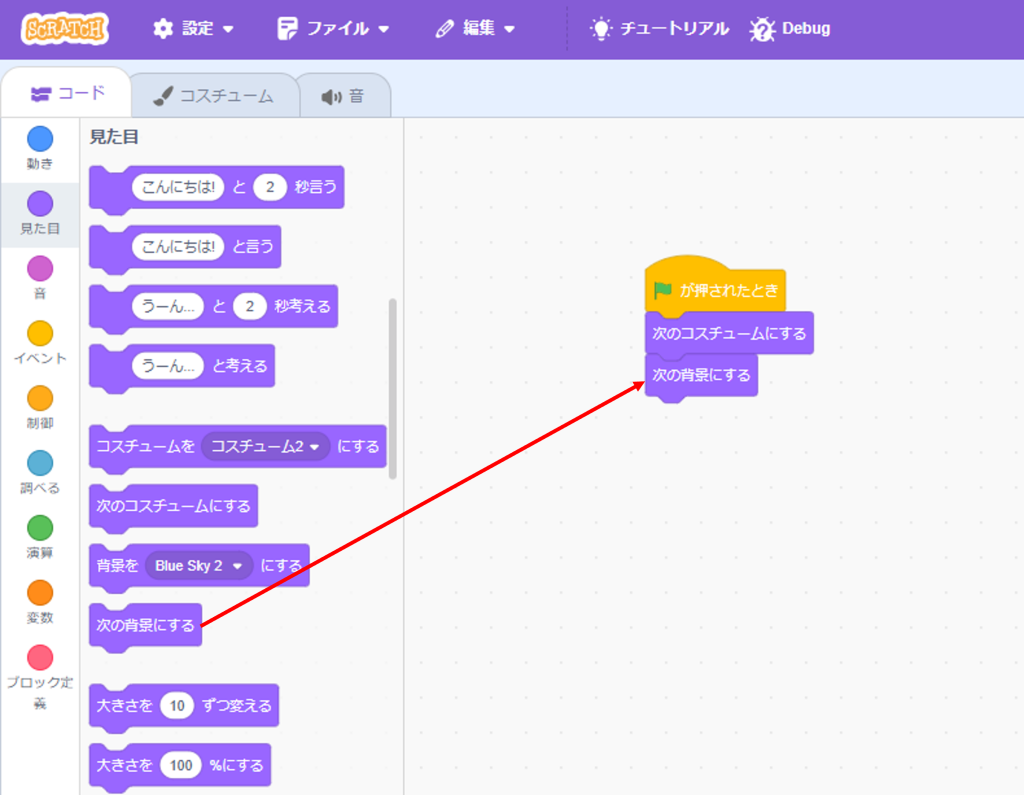
「次の背景にする」というイベントブロックを使うと、背景が変わります。

これを使って、スプライトたちが色んな場所で踊っているように見せることができます。
自分だけのダンスシーンを作ろう
今まで学んだことを使って、自分だけのダンスシーンを作ってみましょう!ここでは、スプライトが楽しく動き、背景も変わるダンスを作る方法を紹介します。
- ダンスの順番を考える
- どのスプライトを使うか決めましょう。
- コスチュームを切り替えるタイミングを考えて、スプライトのダンスを面白くしましょう。
- ブロックでプログラムを組み立てる
まず「旗が押されたとき」のイベントブロックを使います。
次に「次のコスチュームにする」と「次の背景にする」を組み合わせます。
「0.5秒待つ」のような制御ブロックを使って踊りに少しずつ変化をつけましょう。
ダンス, ダンス, ダンス!
これで、スクラッチで簡単なアニメーションを作る方法がわかりましたね。
スプライトたちを楽しく踊らせるのはとても楽しいですよ!
次回も、もっと面白いことをスクラッチで学んでいきましょう。またお会いできるのを楽しみにしています!