Scratchの基礎を学ぼう!
Scratch(スクラッチ)ってなに?
Scratch(スクラッチ)は、キャラクターを使って簡単にプログラミングできる言語です。
あらかじめ用意されているブロックを使ってゲームなどを作ることができるよ。
もう少し分かり易く言うと、
・コマンドを入力しなくてもいいので使いやすい。
・あらかじめコントロールされたブロック組み合わせてプログラムを作るだけで動作する
・ストーリー性のあるゲームを作ることもできる
こんな感じで、小学生からプログラミングを始めやすい言語ですよ。
もちろん、大人も学べるので一緒に始めてみましょう!!
Scratchの特徴 ブロック
Scratchは、パチパチとコマンドを入力する代わりに、
ブロックを縦に繋げていくことでプログラムが完成する仕組みです。
例えば、いろいろな命令が組み込まれたブロックを10個繋げると、
先頭の1個目から順番に10個目のブロックまで命令が実行されます。
ブロックは、カテゴリーごとに色分けれて形も違うけれど、
カチッとハメ込んで繋げられます。
ブロックのカテゴリーとは
ブロックはカテゴリーごとに色分けれています。
どのようなカテゴリーに分けられているでしょうか
・「動き」ブロック
動きブロックはスプライトというキャラクターの動きをコントロールします。
10歩進めとか、ジャンプしてとか。
・「イベント」ブロック
アクションを起こすきっかけ作ってくれるブロックです。
右向き矢印が押されたときとか、メッセージを受け取ったときとか。
・「制御」ブロック
プログラムをコントロールしてくれるブロックです。
x座標y座標を指定したり、90度方向を変えたりしてくれます。
ブロックと機能
カテゴリー毎に用意されているブロックの機能をいくつか説明します。
「動き」のブロック
動きブロックは、スプライトを動かすときに使われる。

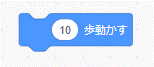
( )歩動かす:スプライトを前進させるブロック。10と入れると10歩動く

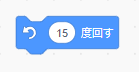
右回り(時計回り)に( )度回す:スプライトを右回り(時計回り)に回転させるブロック
15と入れると15度右に回る

左回り(反時計回り)に( )度回す:スプライトを左回り(反時計回り)に回転させるブロック
15と入れると15度左に回る

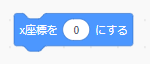
X座標を( )、y座標を( )にする:スプライトを指定したx座標とy座標の位置に移動(ジャンプ)させるブロック

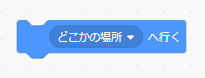
( )へ行く:スプライトを、マウスのポインターがある位置やステージ上のどこかの場所へ移動(ジャンプ)させる

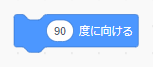
( )へ向ける:スプライトをマウスのポインターや別のスプライトの方に向ける

x座標を( )ずつ変える:スプライトをx軸に沿って動かす

x座標を( )にする:スプライトをx軸に沿って指定の位置に移動(ジャンプ)させる

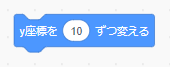
y座標を( )ずつ変える:スプライトをy軸に沿って動かす

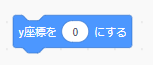
y座標を( )にする:スプライトをy軸に沿って指定の位置に移動(ジャンプ)させる

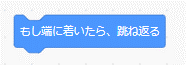
もし端に着いたら、跳ね返る:ステージの端に着いたらスプライトを逆向きにする

回転方法を( )にする:回転方法を設定する
「見た目」のブロック
このブロックは、スプライトの見た目を変える時に使います。

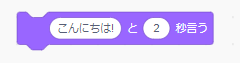
( )と( )秒言う:指定した秒数だけ、スプライトの上にふきだしを表示させるブロックです。

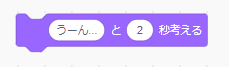
( )と( )秒考える:指定した秒数だけ、スプライトの上に考えごとのふきだしを表示させるブロックです。

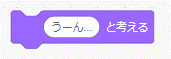
( )と考える:スプライトの上に、考えごとのふきだしをずっと表示させるブロックです。

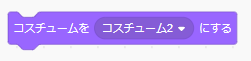
コスチュームを( )にする:指定したコスチュームに変更します。

次のコスチュームにする:スプライトのコスチュームをコスチュームリストにあるコスチュームに変更する

背景を( )にする:背景を指定した背景に変更できる

次の背景にする:背景を背景リストにある次の背景に変更する

大きさを( )ずつ変える:スプライトの大きさを指定した数値だけ変更する

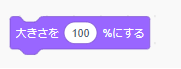
大きさを( )%にする:スプライトの大きさを指定した倍率に変更する

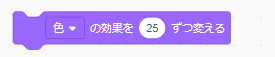
( )の効果を( )ずつ変える:スプライトの見た目を指定した量だけ変更する

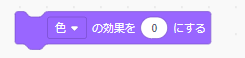
( )の効果を( )にする:スプライトの見た目を指定した設定にする

( )へ移動する:スプライトをすべてのスプライトの最前面か最背面へと移動させる

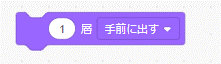
( )層( ):スプライトを、ほかのスプライトの手前に出したり、奥に引っ込めたりします
![]()
背景の( ):表示されている背景の番号または名前を保持する値のブロック

大きさ:スプライトの大きさの値を保持する

画像効果をなくす:画像効果を0にリセットする

表示する:スプライトを表示させる

隠す:スプライトを隠します
「音」のブロック
音のブロックは、音を鳴らしたり変更したりするブロックです。

終わるまで( )の音を鳴らす:指定した音を鳴らして、音が鳴り終わるまで待ってから、残りのブロックの処理を続けます。

( )の音を鳴らす:指定した音を鳴らす

すべての音を止める:プログラム内のすべての音を止めます

( )の効果を( )ずつ変える:鳴っている音の効果を指定された量ずつ変更

( )の効果を( )にする:鳴っている音の効果を指定した数値に変更する

音の効果をなくす:音の効果をすべてなくす

音量を( )ずつ変える:音量を指定した量だけ変更する

音量を( )%にする:音量を指定した倍率に変更する

音量:現在の音量の値を保持する
まとめ
基本的なブロックの機能がわかれば、プログラミングで作ることができる範囲が広がっていきます。
最初は出来なくても、少しずつでもいいのでブロックをつなぎながら試してみよう!
何ステップのブロックをつなげて思い通りにプログラミングができる様になります。
プログラミングができるコツとして大事なことが3つあるよ。
・何を作ってみたいか!
・何度も真似して少しずつ工夫する
・とにかくチャレンジしてみる
どんなことでも、はじめてすぐにできる人なんていないから安心してください。
「マリオみたいにキャラクターがジャンプするゲームを作ってみたい」
「ロケットからビームを発射するゲームを作ってみたい」
きっと、頭の中では作ってみたいゲームがたくさん浮かんでると思う。
でも、いきなり作ることはできないよね。
それは当たり前なことなので気にしないでいいです。
では、どうすればいいかというと「真似をする」こと。
これが大事なことなんだよ。
ほかの人のプログラミングを真似してもいいの?と疑問に思うかもしれないけれど、真似しても大丈夫。
Scratchスクラッチは、ほかの人が作ったプログラムを見ることができるので、まずは真似してプログラミングをしてみよう。
いろいろと真似をしていくうちに、今度は自分なりに工夫してみること。
これを繰り返していくと、だんだんとプログラミングができるようになるよ。
だた、工夫するときにブロックの動きがわかっていないと自分の思い通りにならないから面白くないよね。
真似をしながら、ブロックの動きを覚えておくと自分なりに工夫したいときに思い通りのプログラミングができるよ。
ぜひ、やってみて下さい。